Article
UI/UX Principle #41: Put Related Information on a Single Page

A crucial aspect of creating a high-quality digital website or app is Information Architecture.
It’s why we place such an emphasis on nailing layout with research and wireframes – the “blueprint” of your experience. Deciding what information to put on what page, how to create a navigation structure that makes sense to your users, and how to organize content is key to drawing users into your experience.
There are a variety of things to consider when approaching IA. Creating a compelling experience that make users want to continue exploring is important, and that involves all aspects of UX, including graphic design, content, motion, and interactivity.
But one of the most straightforward benefits of good IA is efficiency and usability. The easier it is for users to find their way around your site and reach their goal, the more likely it is that they’ll stay on the page.
One way to accomplish this goal is to put related information on one page. Reducing clicks not only makes navigation more streamlined, but it also minimizes the amount of time users will spend transitioning from one page to the next.
Considering Wait Time, Navigation Efficiency, and Attention Span is Key
Sometimes all it takes is a little bit of math to prove how important an aspect of UX is.
We argue that putting more information on one page – as opposed to creating multiple pages with related information – is important for a variety of reasons. Not only is scrolling one page faster than clicking to another page, but additionally, using horizontal and vertical real estate effectively and efficiently can draw users into your experience.
It makes sense from a time perspective also. The average web page loads in 6 seconds and it could take 4-5 clicks to dig into a website that is deep in its navigation. That means it could take users up to 30 seconds to get to the information they want, not to mention the additional time it takes to scan a page and find what they’re looking for. This is problematic given that the average human attention span is less than 8 seconds.
Loading one page – which is enabled with the more efficient alternative, flat navigation – takes considerably less time. A user can scroll one page of material in 12-18 seconds without being hindered by wait time.
Useful Strategies to Consolidate Pages
Here’s a bullet point list of strategies we’ve used to consolidate related information onto a single, engaging page:
- Sections: Create clearly demarcated sections of the page so users can find their way around with ease.
- Longer pages: The fold is a concept, not a unit of measurement. UX trends show that users are willing to scroll longer pages to find the information they’re looking for.
- Wider pages: W3 Schools reports that 97% of site visitors access digital experiences with screen resolution of 1024×768 pixels or higher. Making use of this space broadens the experience.
- Tabs: Though not always necessary, clickable tabs can allow users to quick transition from one page section to the next.
- Modals: Greg Bates writes that modal boxes “swiftly show information to users on the same page they are working on, thus improving the usability of your site and decreasing unnecessary page reloads.” We recommend using them.
- Video: It compresses tons of content into a single box, thus reducing the times that users need to click.
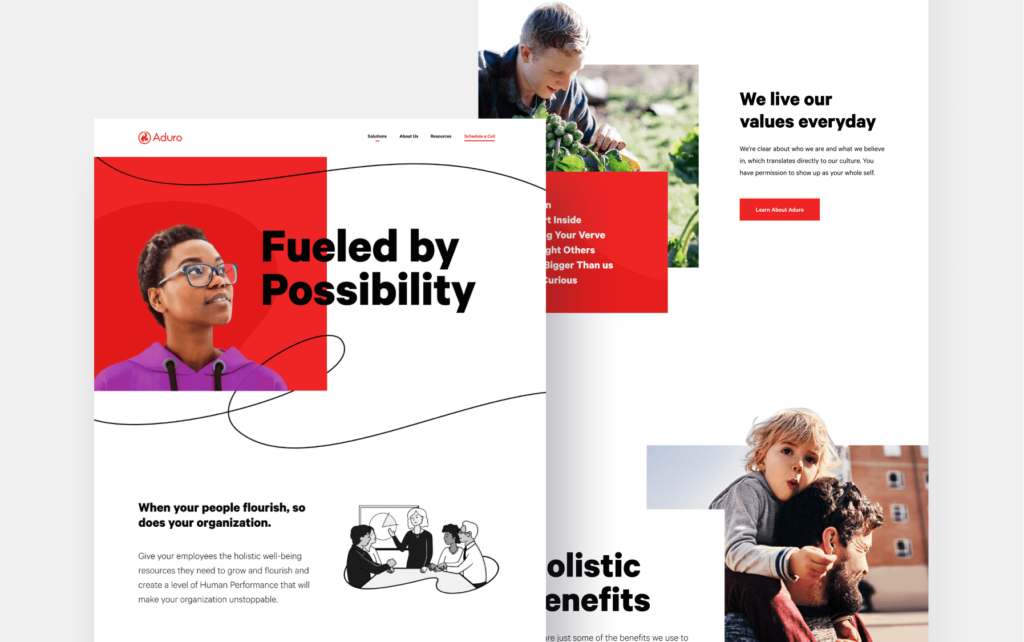
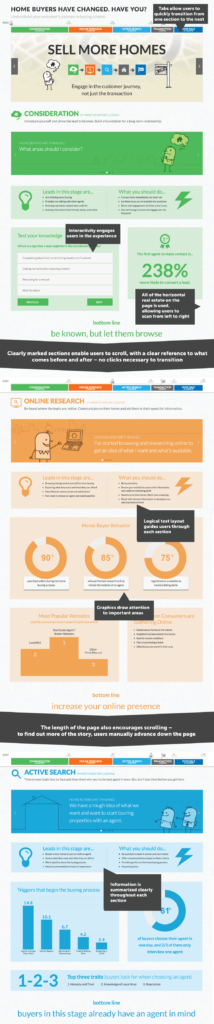
An example of our use of these strategies is Market Leader Journey:

By using some of the strategies mentioned, we were able to focus on keeping users on a single page, reducing the number of clicks, decreasing wait time, and increasing usability.
Conclusion
While an important part of IA is storytelling, it also comes down to making it dead simple for users to accomplish their goal in using your site. Does creating multiple pages serve a purpose? If user and stakeholder feedback shows that it does, it’s worth exploring. On the other hand, are multiple pages, and the transitions required to get to each one, bogging down your UX? That’s worth thinking through.
We recommend consolidating pages if extra pages aren’t necessary to increase usability and engagement.