Article
5 Methods of Information Architecture

How do you ensure that the information you host on your website – which is important enough to warrant creating a website to host it in the first place – is accessible, relevant, user friendly, and ideally, long lasting?
A great place to start is by understanding Information Architecture (IA) and the important role it plays in the field of UX Design. Designers do IA on a daily basis – from conducting research to creating wireframes, from deciding content placement to laying out page navigation.
In creating a website or application that prioritizes user experience, you’re turning the user’s complex mental model into a live, interactive information system – thus, knowing the what, how, and why of IA is essential.
Defining Information Architecture
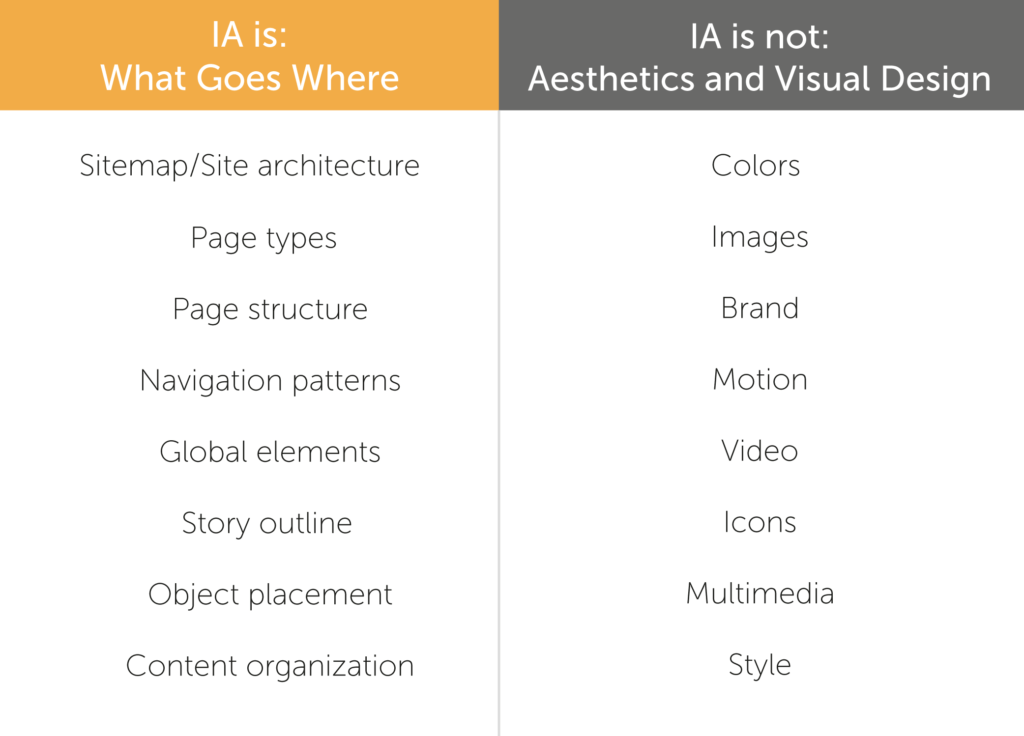
Information Architecture is simply “what goes where,” both in the navigation and on the pages. Information Architecture is not focused on aesthetic design, or in the creation of all final content that will be included on a page; rather, it’s the architecture of pages, content, and links.
Determining structure is essential. It allows you to identify and alleviate pain points. It allows you to create and display content that speaks to your users at an emotional level.
But creating a truly memorable user experience isn’t as simple as making information organized and efficient to find.
To get at the deeper layers of what Information Architecture makes possible, it’s essential to understand it as a storytelling tool as well.

Why We Advocate for Information Architecture
As a whole, Information Architecture isn’t focused on high-fidelity design because at the beginning stages of the design process, we’re not focusing on how beautiful the product looks. We’re prioritizing what goes where in the interest of creating a sturdy foundation.
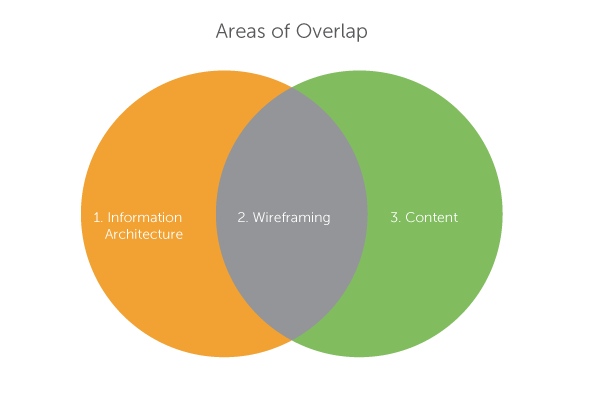
IA and Content are both laid out on wireframes. Wireframes serve as the bridge between the two. When we think about wireframing, we’re focusing on the placement and structure of things, without spending time on aesthetics or finalized content. Architecture focuses on hiearchy, priority, and story, which results in the placement of assets.

However, if you’re just thinking about where things go in the interest of being organized, you might be missing the point. Tie IA back to the user and what they care about. It’s important to create a structure that fits the user’s mental model, filling it with content that speaks to their needs and emotions.
5 Methods of Information Architecture
The Methods of Information Architecture we utilize at Fresh lead to clarity, efficiency, simplicity, and understanding. In the interest of creating an organized, logical, and emotionally compelling IA, we recommend 5 key methods that result in stronger Information Architecture Deliverables.
Research

Research is a broad umbrella for several IA methodologies: User and Stakeholder Interviews, User Testing, and UX Analysis. By developing a comprehensive picture of who the users are, what their needs are, and what trends are occurring, you can create a structure that fits the mental model – that is, how they conceptualize the experience. This leads to usability and efficiency.
How to Do It
- User Interviews: Uncover the problems, needs, and goals by interviewing both users and stakeholders, identifying a hierarchy of needs/wants.
- User Testing: Unearth problems that need to be fixed and validate what the most important issues are.
- UX Analysis: Understand usage patterns from analytics that further shape the solution. What gets visited and what does not?
Card Sorting

Card Sorting is a tool that allows you to prioritize and organize information in a way that accurately represents the user’s mental model.
This process gives teams an understanding of what navigation hierarchy makes the most sense to the people who will be using the product.
How to Do It
- Prepare the cards. Provide participants with cards listing the content/information you will have on your site, albeit with no predesignated themes or categories.
- Allow participants to sort cards into groups (representing site content) that make sense to them. Asking participants to think aloud while sorting is helpful.
- Allow participants to label and describe each created group.
- Take notes and photos, and follow up with clarifying questions if necessary to document the session.
Affinity Diagramming

Affinity Diagramming takes indistinct information and makes it actionable and concrete. It allows teams to reach consensus – by organizing, categorizing, and labeling qualitative and quantitative data points, you develop a better understanding of user behavior and users’ mental models.
How to Do It
- Gather qualitative and quantitative data through interviews, contextual inquiry, user observation, and other relevant methods.
- Commit all data points to sticky notes.
- Post the transcribed data to a large whiteboard, which enables manipulation.
- In a pre-designated “timebox,” organize the data thematically based on the insights it provides about users and their response to the design challenge.
- Organize – and reorganize, as needed – the individual points into meaningful categories that can be used to create accurate personas, logical layouts, and intuitive interactions.
OOUX

Object-Oriented UX, or OOUX, is a concept developed by UX Designer Sophia Voychehovski.
OOUX revolves around thinking about Information Architecture in terms of objects – “designing objects before designing interactions.” This allows the team to think about the user’s mental model, a key component of determining Information Architecture.
OOUX allows you to get at the deeper organizational layers, establishing the specific hierarchy of objects on an individual page and determining the relationship between pages that link to one another.
How to Do It
- Define objects. Review the creative brief and pull out key nouns, extracting “objects” from goals.
- Define core content. Using each object, determine what elements (core content and metadata) make up an object.
- Nest objects to create cross-linking. Cross-linking reveals the relationship between different objects, leading to contextual navigation.
- Forced ranking. Reorder elements by imagining which will be most important to your users.
- Add CTAs. Define the main calls to action that are necessary for a component to function.
User Stories & User Flows

Mike Cohn, a thought leader in the Agile development space, developed the following format for user stories: “As a <type of user>, I want <some goal> so that <some reason>.”
User Stories allow us to fill in the blanks. They are concerned with fostering an understanding of the goals or needs users have and the tasks they need to complete.
The focus is on bringing the target user to life as we delve into the IA of the design. Ultimately, user flows, influenced by user stories, create a smooth path for users to achieve their goals.
How to Do It
- Meet with stakeholders. Ask about their goals and objectives.
- Meet with users. Ask about their needs and their wants.
- Write the user stories.
- Review the stories, looking for accuracy and utility.
- Prioritize user flows that allow the protagonists of the user stories to achieve their goals.

Create a Blueprint for Success
When we talk about IA, we’re focusing on organization, wireframes, and content strategy. The 5 tools described in this paper lead to the creation of meaningful deliverables in those broader categories.
In the end, IA is not simply about the placement of items. It’s about connecting the dots. Through organizing the objects on your canvas, creating wireframes, and filling the canvas with meaningful content, you can connect your brand, user needs, and business needs in a meaningful way.