Article
UI/UX Principle #37: Design is a Process, Not a Singular Event

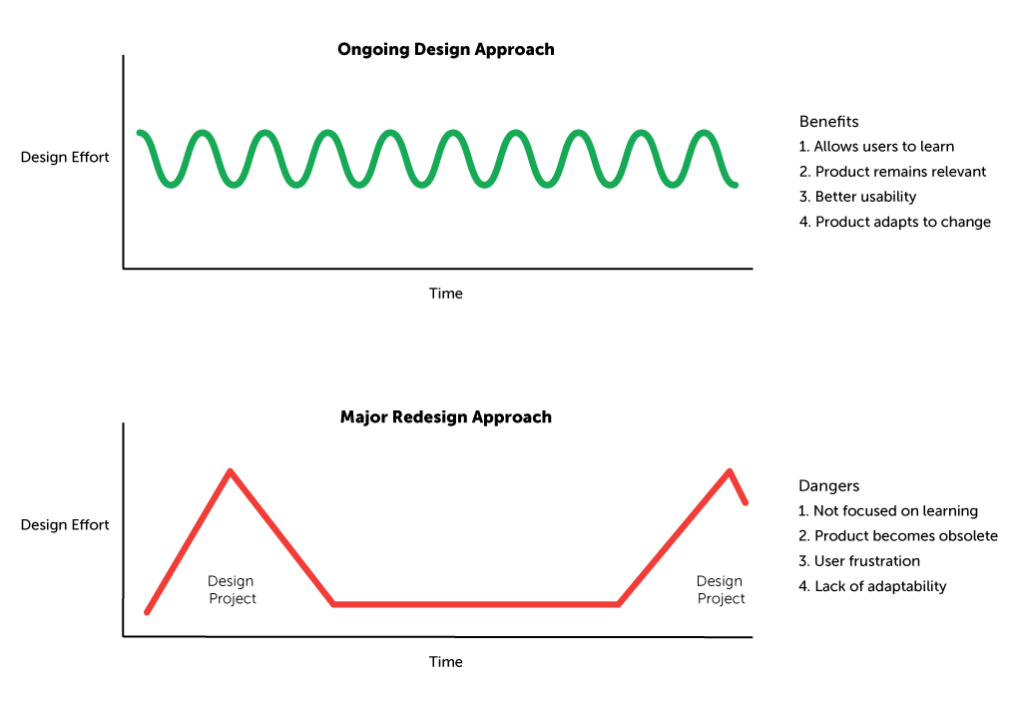
An iterative approach to design is valuable because products evolve over time.
By repeating the design process, your product will develop into a better experience, responding to and addressing changes in user needs, user behaviors, and technology shifts.
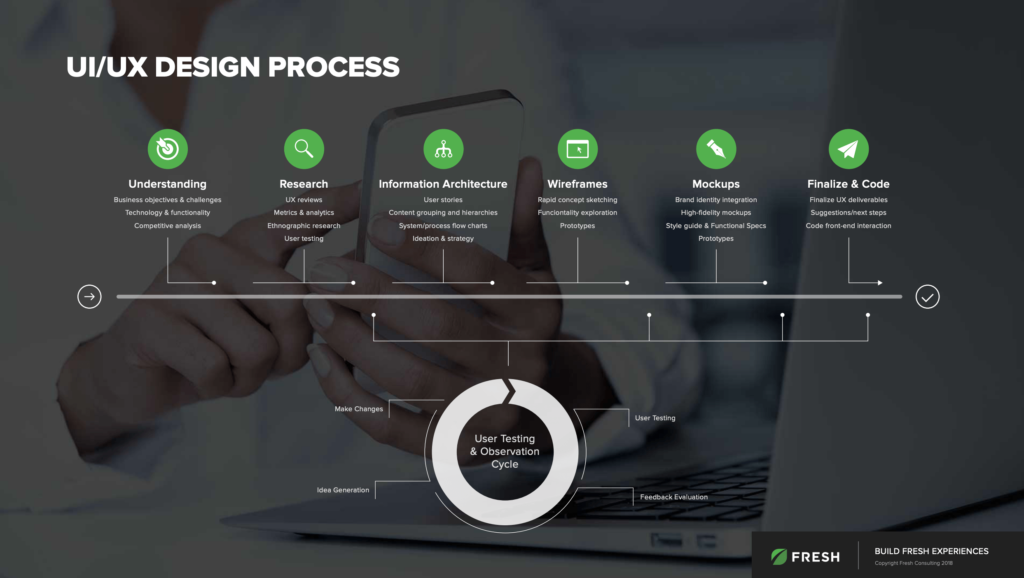
The fact of the matter is that we shouldn’t just design once. We can set a concrete vision with a larger design project, but similar to Agile development, the evolution of a product is complex and requires an iterative mindset. Our UX design process flows linearly – from research to wireframes, from mockups to prototypes – but just because you’ve completed the process once doesn’t mean you’re finished. Much like development sprints, additional design sprints should be baked into your process, even if they are focused on smaller subsets of your product or website.
While it’s tempting to view a released product as the final design iteration, we argue that it’s important to view it as a living artifact that learns from and responds to its users. As such, we recommend repeating the design process (whatever shape it takes for your company) not only during the initial major design cycle, but long after as well.
The idea of conducting ongoing testing and design work may seem obvious. But we see many companies missing out on this opportunity. In the process, they often lose focus on learning from users and completing future design iterations that tighten the product.

Products Change and Adapt Over Time
If you take a scientific approach to design, it’s easy to agree that research, analysis, and testing inform design work, validate its success, and lead to new insights about future iterations of a product.
A product might be a huge success when initially released. But time continues marching forward, and as a result, user behaviors, device specifications, and technological capabilities will evolve. Without ongoing design work, you run the risk of allowing your product to become antiquated and obsolete. With how fast things change, this can happen in a shorter amount of time than you might expect.
Designers often complete their work and think it’s finished. We argue that this isn’t true – even if you have an amazing design, it’s important to conduct continual testing and analysis, redesigning and improving the product over time.
But the glory of an adaptable UX design process is that you’re already doing that work at the planning, analysis, and implementation phases. Once you get things connected, you can revisit the product and iterate upon the foundation at frequent intervals, learning from real users and feedback in the process. This can come at a low cost, especially when compared with the high return on investment.

Instagram: Altering an Interface, Brand Identity, and Logo
Even if you have a product that is beloved by its adopters, it’s crucial to keep things fresh.
In Why The Heck Can’t We Change Our Product? Steven Sinofsky writes, “Every UI/UX change is fiercely monitored and debated [but] change, even of a core user experience, is an essential part of the evolution of a product. For all of the debates, a product that fails to dramatically change is one that will certainly be bypassed by the relentless change in how technology is used.”
A prime example is the evolution of Instagram’s application interface and overall brand identity. Instagram’s skeuomorphic rainbow camera was instantly recognizable, but as the user base of the application multiplied rapidly, the company sought to create a new look.
In a blog post rationalizing the change, the company wrote, “The Instagram community has evolved over the past five years from a place to share filtered photos to so much more — a global community of interests sharing more than 80 million photos and videos every day. Our updated look reflects how vibrant and diverse your storytelling has become.”
At first, the difference between the two logos is jarring. But by watching the video and looking at Instagram’s iterative design process, it’s clear that they’re more closely related than initially thought.
The new interface and logo are more modern and more ergonomic than their previous iterations. What’s most important is that Instagram made changes in response to the evolution of their user base. They frame the change as a sort of love letter to their users, reflecting the diversity of storytelling that has unfolded throughout the product’s history.
Facebook: Changing a Core Feature of the User Experience
Facebook is the largest social network in the world, with over 1 billion active monthly users. How could they possibly change a core feature without causing a massive tidal wave of user revolt?
The alternative to adapting and improving the product, Steven Sinofsky argues, is “assuming a static world view where your winning product will continue to win with the same experience improving incrementally along the same path that got you success in the first place.”
During February 2016, Facebook launched “Reactions.”

In a press release, Facebook wrote:
“We understand that this is a big change, and want to be thoughtful about rolling this out. For more than a year we have been conducting global research including focus groups and surveys to determine what types of reactions people would want to use most. We also looked at how people are already commenting on posts and the top stickers and emoticons as signals for the types of reactions people are already using to determine which reactions to offer.
We have been testing Reactions in a few markets since last year, and have received positive feedback so far [ . . . ] We will continue learning and listening to feedback to make sure we have a set of reactions that will be useful for everyone.”
What’s key is that Facebook’s decision to introduce Reactions was based on extensive research, analysis, and testing. Even though the core Facebook application was released in 2004 to widespread enthusiasm, the company has continued iterating over time. To Sinofsky’s point, they’ve avoided a static world view. They’ve identified different paths to success; in this case, by altering a core feature of their product.
An Iterative Process Leads to Adaptable Designs
Software development is almost always conducted on an iterative basis. Why isn’t the same true of design?
It’s unlikely that we’ll be able to will award-winning products into existence in one attempt. We should always be iterating – most people don’t get it right the first time. But there are certain cases when a significant redesign might not be viable:
- Being adaptable is essential. But rather than making every suggested change, it’s important to identify root problems and identify what users need most.
- We argue that features should be prioritized, rather than implemented wholesale. This allows you to create a lean, functional, and truly lovable product.
- Another reality is constraints. Working with constraints can often lead to more creativity, but often, constraints decrease your number of options. Not every company can innovate on the level of tech giants such as Facebook, Instagram, or Google.
It’s important to remember that at the end of day, we’re creating products that yield value for businesses and their users.
In About Face: The Essentials of Interaction Design, the authors write, “If we design and develop digital products in such a way that the people who use them can easily achieve their goals, they will be satisfied, effective, and happy [ . . . ] Assuming that we can do so in a cost-effective manner, this will translate into business success.”
These are two important things to consider: user delight and business success. We contest that if you maintain an iterative mindset, it’s possible to strike a balance between both, creating a product that has a long and fruitful life cycle.