Article
7 Ingredients for a High-End Experience

Any website or application can be good. It might check off all the basic boxes. And if the website or application is in the “good” category, it checks off the most important box of all: it allows users to accomplish their goal in using it.
But what takes a website from being good to being high-end?
Jakob Nielsen and Donald Norman write:
“True user experience goes far beyond giving customers what they say they want, or providing checklist features. In order to achieve high-quality user experience in a company’s offerings there must be a seamless merging of the services of multiple disciplines, including engineering, marketing, graphical and industrial design, and interface design.”
A user might not be able to put their finger on the je ne sais quoi, or the exact quality that makes the experience of using a High-End product so delightful. When you add all the ingredients of aHigh-End experience together and cook it to perfection, you’re left with a holistic High-End experience that may be hard to describe.
At Fresh, we have a list of ingredients we use to make sure the experiences we create are top notch. The ingredients are:
- Layout
- Imagery
- Interactivity
- Brand
- Video
- Messaging
- Performance
Mixed by the right team of strategists, designers, and developers, the ingredients can give you an experience that goes beyond just being good. They can give you an experience that is truly high-end.
Layout
When users come to your website, they’ll likely expect a foundation that allows them to easily accomplish their goal. A strong layout with efficient information architecture will make your website easy to understand. It will make it easy to navigate. But how is this accomplished?
The answer: by using data driven UI design. Your layout decisions should be influenced by strong personas, representative user stories, information architecture, and your brand story. We recommend avoiding guesswork because UI design is something that users, not the designers who created it, will be interacting with.
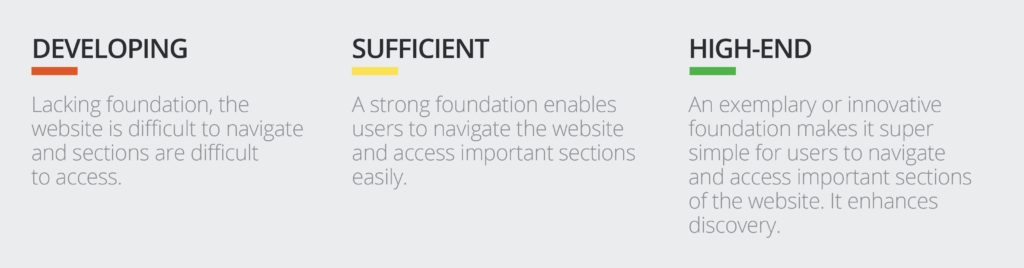
But to take layout to the High-End level, it should go beyond these fundamentals. Below is our rubric for Developing, Sufficient, and High-End layouts:

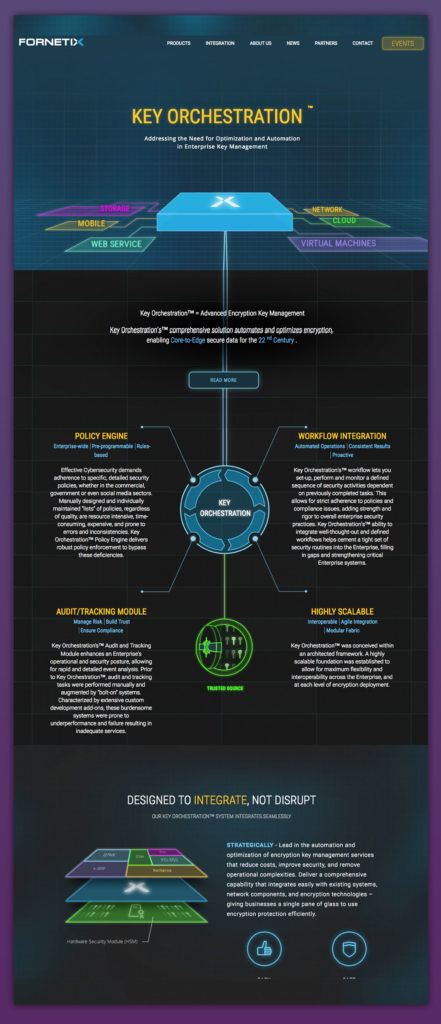
Take Fornetix’s website as an example. Fornetix is an encryption management software company. They focus on “making the currently complex world of encryption easy and safe for technology consumers.” Sound complicated? It is.
Due to the inherent complexity of their industry, it was important for the layout we designed to shed positive light on Fornetix’s sophisticated brand.
We believe Fornetix’s website has a High-End layout given the innovative approach to page navigation. With ease, users can access information that is important to their use case. The way that these elements are creatively intertwined reinforces the sophisticated, credible brand Fornetix has created.

Imagery
Imagery gives visual substance to your page. Copy is important, but strong, powerful imagery also pulls your users into the experience. Visuals are written in a language that almost everyone can speak.
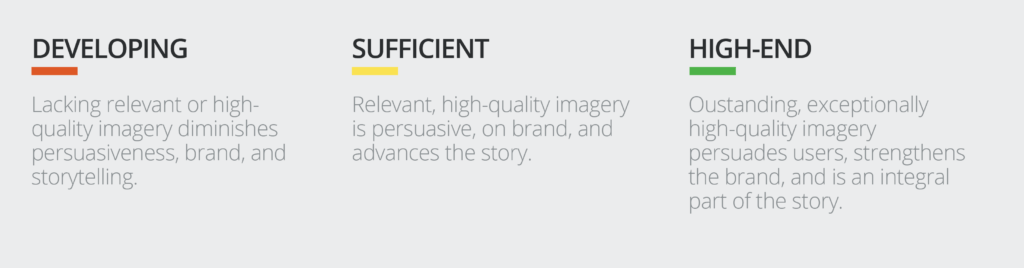
High-End visuals play a central role in creating impactful experiences that resonate with users. Below is our rubric for Developing, Sufficient, and High-end imagery:

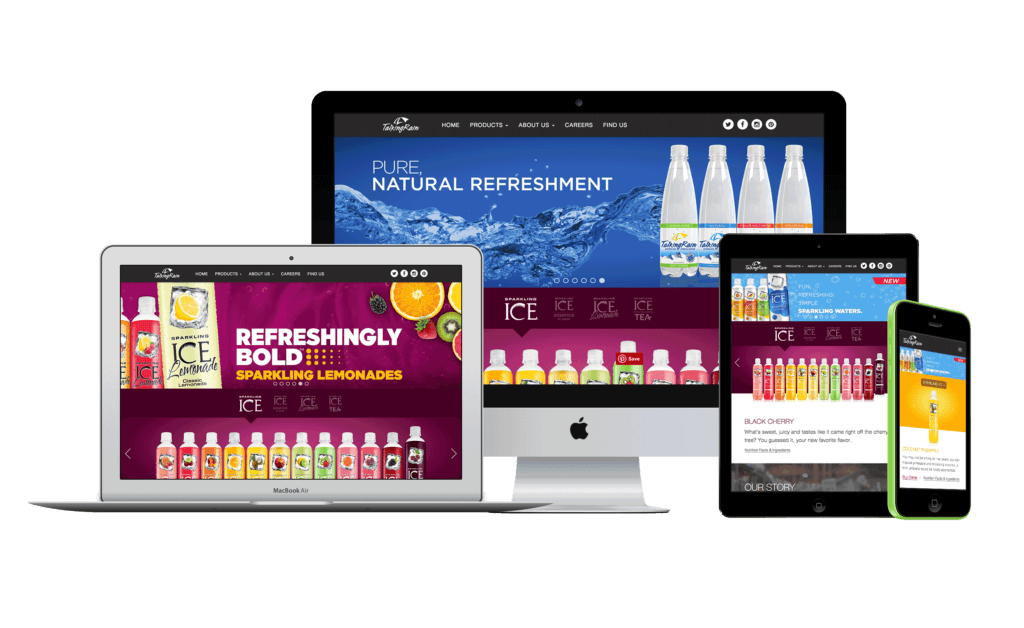
Talking Rain’s website is a prime example of High-End imagery. The way pictures and graphics were presented on the website needed to shed positive light on Talking Rain’s colorful and flavorful brand.

We believe Talking Rain’s website has High-End imagery in that the pictures and graphics serve to draw the user in and tell the company’s story. In a compelling and aesthetically appealing way, we introduced users to Talking Rain’s exciting product before inviting them to continue exploring.
Interactivity
Interactivity relates to animation, clickability, and motion. Great interactivity makes users want to “turn the pages” of your story.
But it’s not just a matter of making buttons animated. Including half-baked, shoddily implemented motion won’t accomplish this purpose. How do we get to the high-end of the spectrum?
Below is our rubric for Developing, Sufficient, and High-End interactivity:

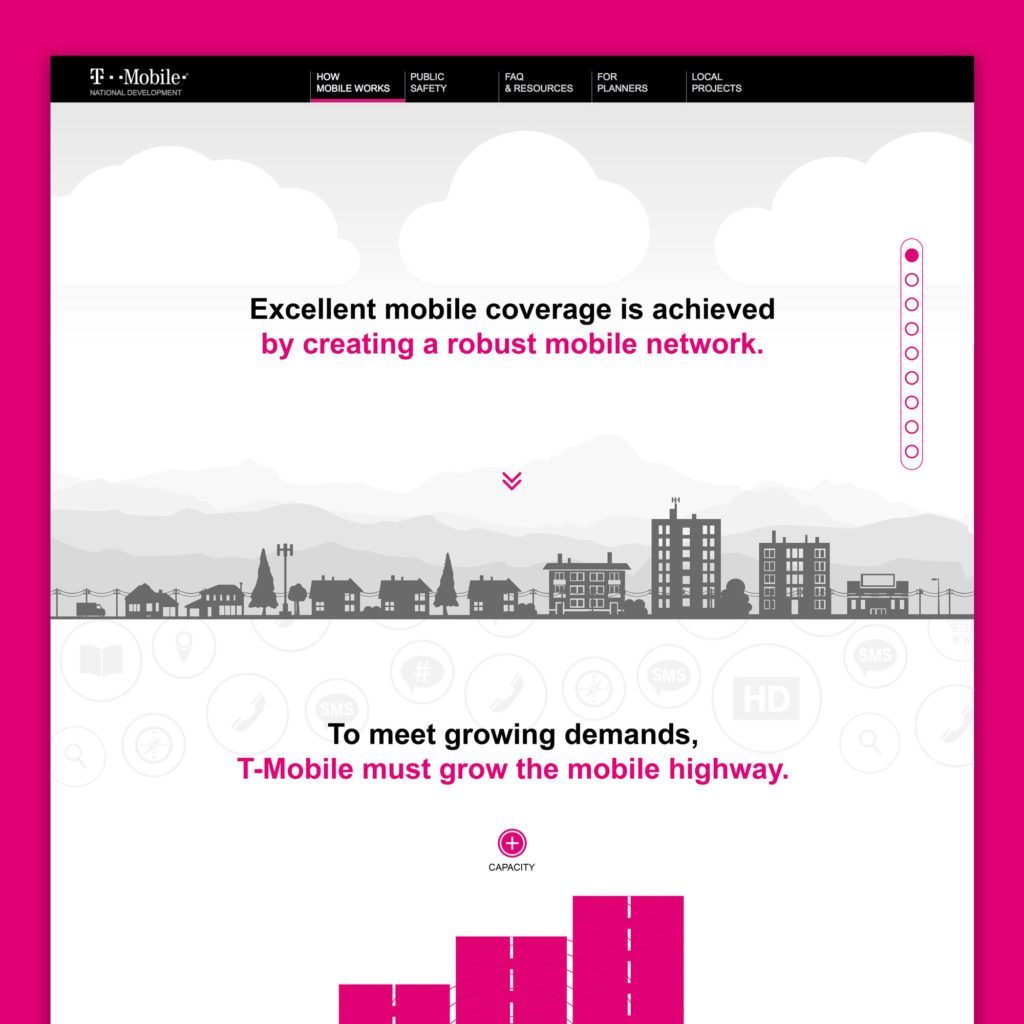
A great example of interactivity is our work with T-Mobile in the How Mobile Works project. T-Mobile wanted to create a fun and engaging site to convey a lot of otherwise dry information. The site’s purpose was to explain exactly how different examples of mobile coverage work. Their overarching goal? To reach technical and non-technical audiences with a useful educational resource they would enjoy and use.

The site offers an interactive experience that encourages engagement from the user. Clickable, animated buttons and intuitive motion guide the user to “turn the pages.” We accomplished our goal of designing High-End interactivity to place users as the central protagonists of the story that was designed and delivered.
Brand
Brand design involves making a good impression, inspiring loyalty, and establishing credibility. The ingredients of a High-End experience work together to contribute to a great brand.
In Don’t Make Me Think Revisited, Steve Krug writes “We know now that a lot happens as soon as you open a page. [ . . . ] You take a quick look around (in milliseconds) and form a number of general impressions: Does it look good? Is there a lot of content or a little? Are there clear regions of the page? Which ones attract you? [ . . . ] We make snap judgments, but they tend to be a pretty reliable predictor of our more reasoned assessments.”
How do we make sure that those first impressions and reasoned assessments are positive? How do we ensure that the snap judgements that users make instill confidence in the brand?
Below is our rubric for a Developing, Sufficient, and High-End brand identity:

Our work with Thriftbooks is a great example of redoing a brand with all the elements and strategy that contribute to the new High-End experience. Our goal was to create the logo, type, patterns, layout, messaging, and video that meshed. Thriftbooks’ website and brand needed to be both modern, friendly, and functional.
The process of helping Thriftbooks develop their brand involved extensive research and design iteration. Establishing credibility and authenticity requires a concerted focus on integrating all of the elements of a High-End experience.

Video
Video is rich content that is easy to consume and will continue to have an important role in the future of digital experiences. Using this form of rich media can be a great way to assure your story is told in a convincing fashion, while also reinforcing brand, messaging, and interactivity.
It can drastically enhance UX, but how do you ensure that your video is more than an element simply tacked on?
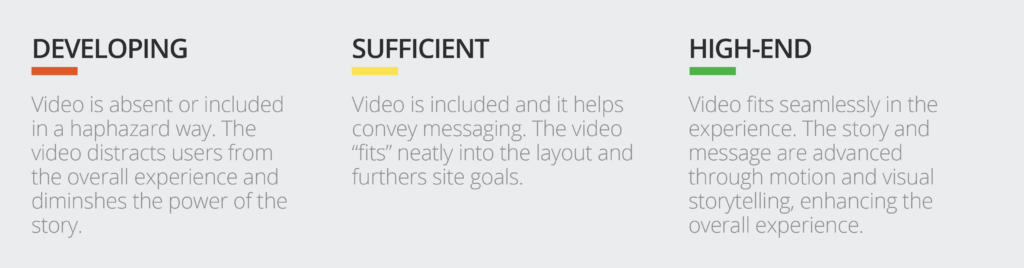
Below is our rubric for a Developing, Sufficient, and High-End video:

Our work with OpenText, a major leader in the Enterprise Information Management industry, is a prime example of how interactive video can play a role in storytelling.
We created OpenText’s Campaign Launch Video. Through a combination of voice-over, text, and motion, we enabled OpenText to cast a vision for the future of their company.
Video aids in breaking down complex ideas and making them easily understandable. We utilized the key elements of High-End video to create a product that advanced OpenText’s story in a visually engaging way.
Messaging
Impactful messaging that centers on storytelling is an essential ingredient of a High-End experience.
But messaging is a somewhat abstract concept. How do you ensure that you’re hitting the mark?
To the right is our rubric for a Developing, Sufficient, and High-End messaging:

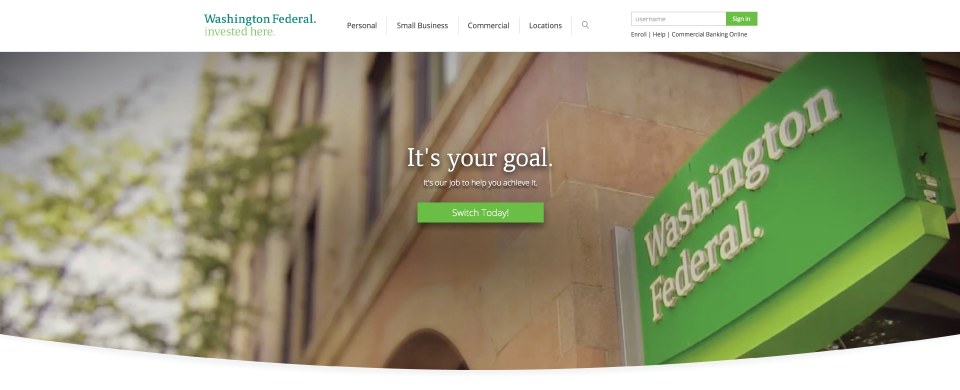
Washington Federal, one of the nation’s top 100 banks, lacked an engaging, inviting, and user-friendly website. They wanted a website to represent their mission and message in a positive light. We partnered with Washington Federal to completely redesign and develop their website.

Clear, powerful design has allowed Washington Federal to articulate and enhance their central message. Users, when looking at the site, can conclude that it’s safe and secure to invest with them.
Performance
Speed and efficiency tie into the quality of the overarching user experience. All of the other ingredients of your design might work together well, but if you don’t have optimal technical performance, users will likely lose trust in your product. Faster sites not only improve the experience, but can also lower bounce rates.
Here are 3 High-End tips to review for performance:
1. Ensure that your tech stack is solid. There are a variety of technologies to speed up your website across all layers of the tech stack; front-end, middle tier, back-end, and infrastructure.
2. Evaluate your tech stack layers to find bottlenecks. Your site needs to be fast. Actions like optimizing JavaScript queries using a CDN or upgrading a server add up to make a faster site.
3. Optimize your content management systems. Implementing a good CMS makes maintenance easier, but it can also slow down a site. Your CMS can be optimized by using the right server setup and solid plugins.
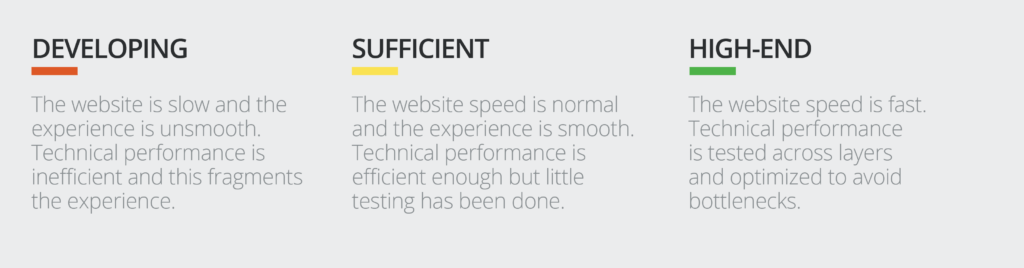
Below is our rubric for a Developing, Sufficient, and High-End performance:

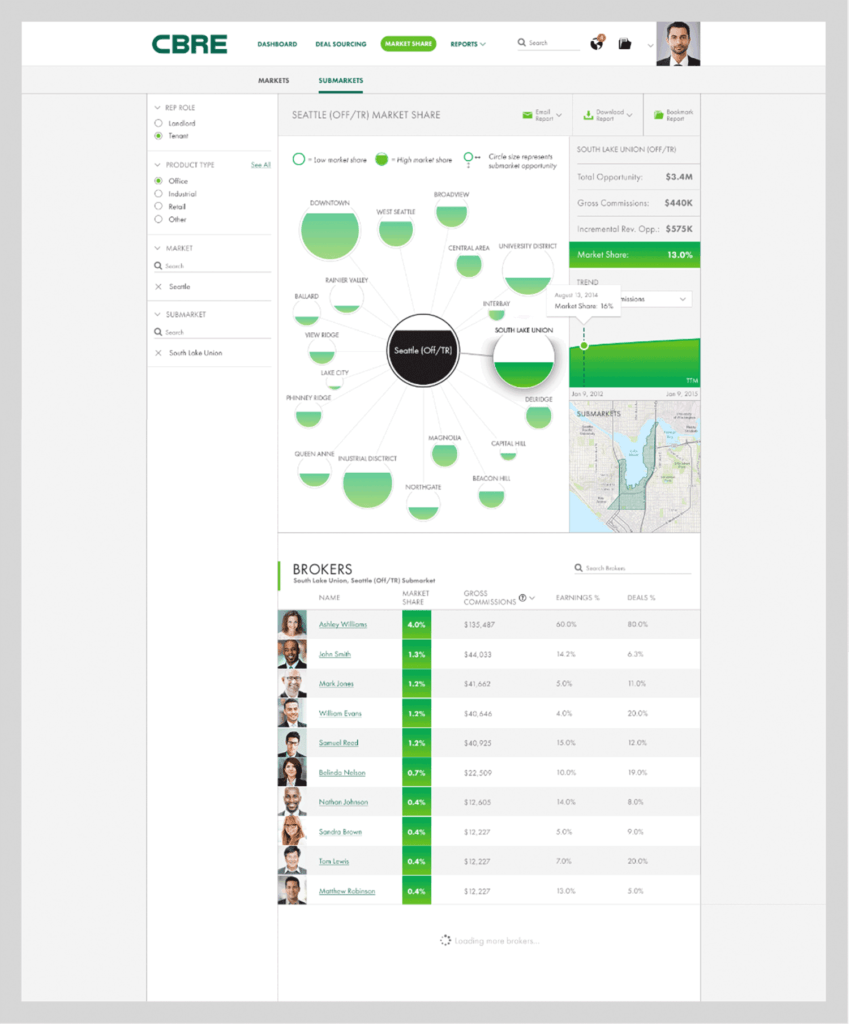
In a recent project we collaborated with CBRE, the world’s largest commercial real estate services firm. CBRE wanted to create a sophisticated web application – “Market Builder.” The purpose was to simplify their processes and increase the usability of the data. It needed to be fast for executive and management audiences.
Continuous development, automated unit testing, and solid tech stack, and updating of internal systems has led to a fast and fluid application. Not only is the design high-end, but the technology is as well.

You Too Can Create High-End Experiences
Including all of these ingredients when it comes to creating a website or application is a good thing. If you haven’t done that, it’s time to head back to the drawing board. Without integrating these elements, your users will be settling for a sub-par experience.
Finding the je ne sais quoi – when all elements of a design complement one another and work together seamlessly – is an art. But it can be accomplished. We recommend thinking critically about the 7 ingredients of a High-End experience at the strategy, design, and development stages.
At Fresh, we’re committed to quality and value. We believe that if you follow this model, you too can create High-End experiences.