Article
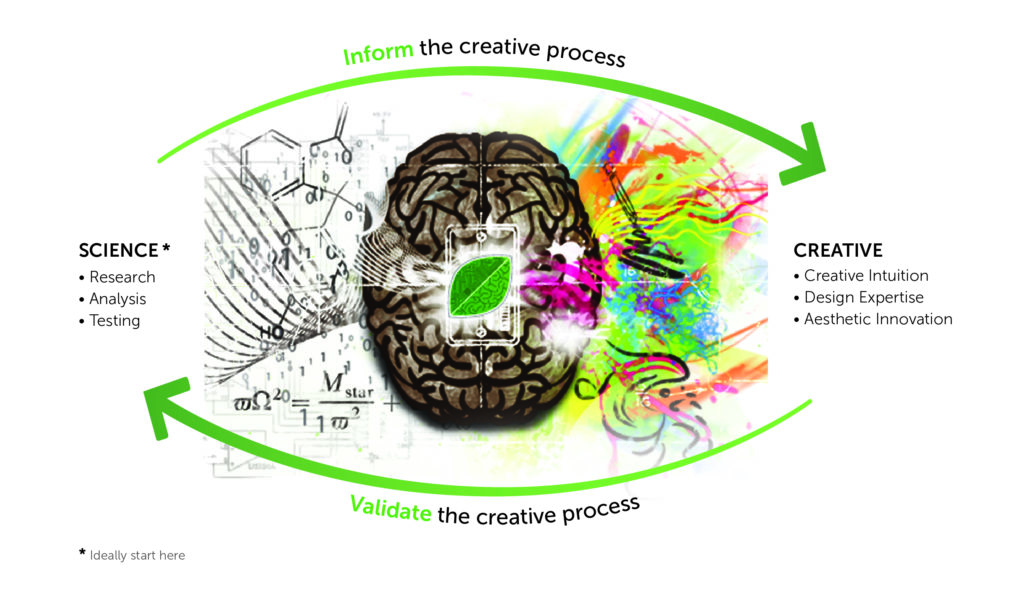
Inform and Validate the Creative Process with Science

In the digital space, design challenges exist everywhere. It’s the UX Designer’s job to face the challenges and create compelling solutions.
What’s the most reliable way to overcome complex, multi-faceted design challenges? A website might look beautiful – an important aim for designers – but the layout could be in need of revision. An application’s interface might look gorgeous – a factor that determines engagement – but the nature of the application’s interactivity may detract from the overall experience.
We value aesthetics highly. But the bottom line is that innovation runs a lot deeper than aesthetics. We recommend adopting a scientific UX design process – comprised of research, analysis, and testing – to inform your innovation and validate your design decisions.

Design Intuition and Experience Matter
At its core, design involves aesthetics. If a designer lacks the artistic skills necessary to create a high-end design – be it a website, web application, mobile app, or interactive video – then the experience won’t be as emotionally or visually powerful. Aesthetics matter and are always an integral part of the solution.
Experienced designers can quickly understand what is conventional and what is not. They can deduce what is modern and what is not. They can identify what is timeless and what is not. Experienced designers understand what works and what doesn’t, even without knowing the nuts and bolts of the scientific process. However, incorporating a scientific process allows a designer to reinforce experience and intuition with data.
Why Science is Necessary
Pairing aesthetics and science allows designers to truly innovate. For this reason, we recommend testing solutions to validate that a “hypothesis” solves a problem, accomplishes an objective, or delivers a result. That’s where science comes into the picture – it provides consensus, validity, and clarity:
1. Designers have different intuitions and different feelings, and consensus is often difficult to reach. One designer may propose something too complex for a user’s needs; another may design something too simple to solve for various business problems.
While intuition and experience matter, we can’t always translate our hypothesized solutions into universal consensus. Even if you’re an experienced designer, simply designing from your gut, your feelings, or your intuition often isn’t enough.
2. Designers have a variety of backgrounds that may influence their ability to be objective. Many UX Designers have a background in one aspect of design, whether it’s graphic design, motion design, or content design. But strong visuals, engaging video, and strategically valuable content are only a few aspects of UX.
There’s a tendency to want to feel one’s way to a great design by relying solely on instinct or prior experience to build it, but to validate if your design is a viable solution, we argue that a scientific approach is necessary.
3. Design involves multiple perspectives that may conflict. Holistic UX often requires design, development, and business perspectives to create feasible solutions. Even though opinions may vary about what approach should be taken, common ground can be found when aesthetics and science work together symbiotically.
4. Without measurement and evaluation, it’s hard to know if we have been successful. With time, human needs change. Design trends change. Devices, interfaces, and technology evolve. Without approaching design with a scientific lens, it’s nearly impossible to measure whether or not the lessons you’ve learned still apply.
For the reasons listed above, among others, it’s important to inform our designs and validate our assumptions. This can be done by approaching design scientifically. But how, exactly, do you add science?
The 3 Elements of Scientific UX
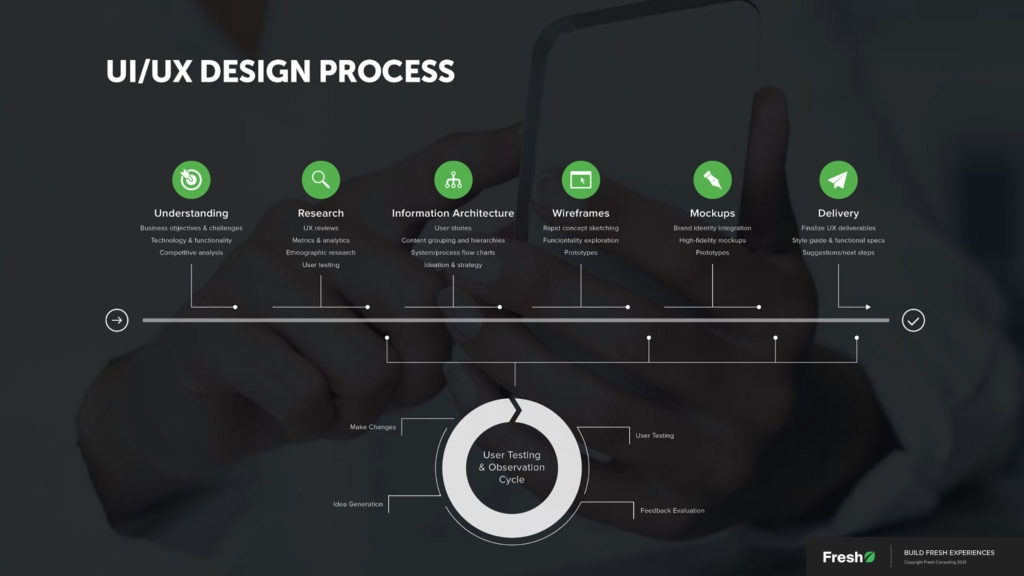
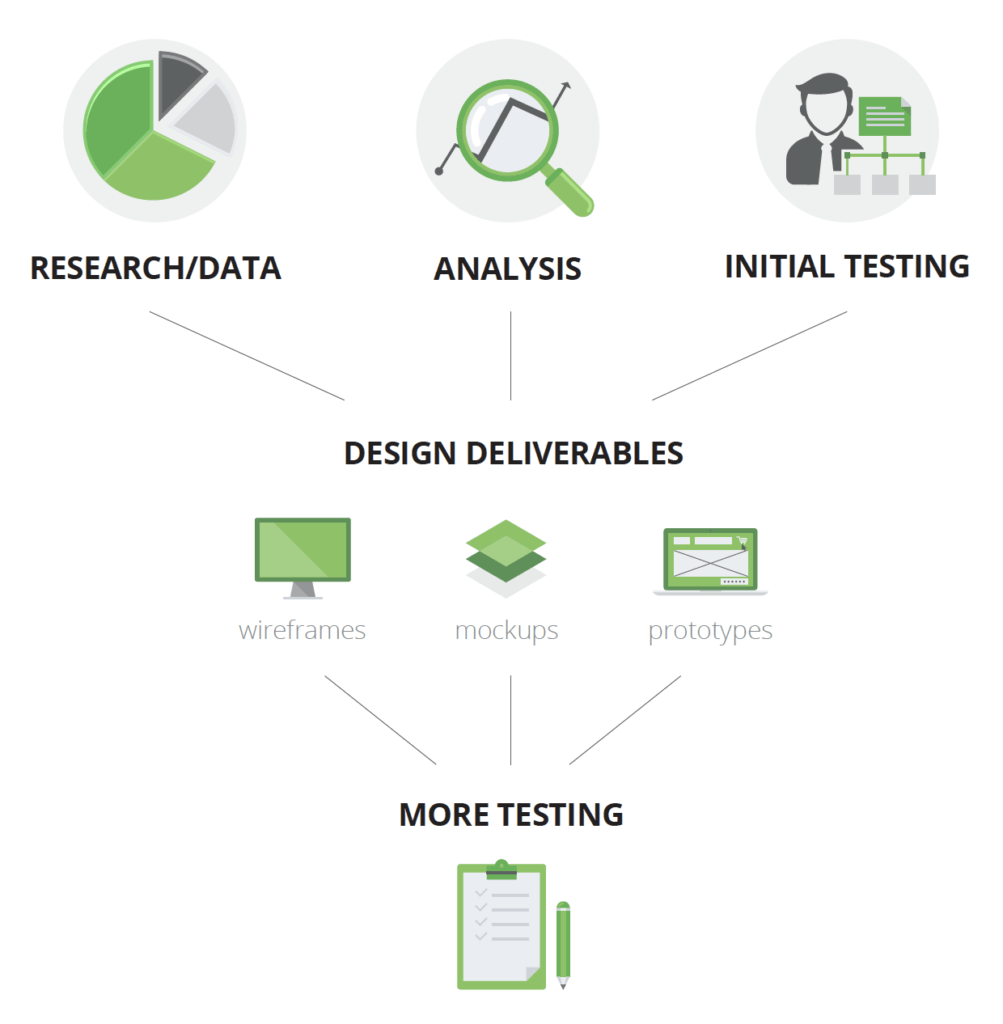
We recommend adding science to your process by focusing on three key elements: research, analysis, and testing. When integrated into the UX process – as shown in the graphic below – the process reveals whether the designs we are creating actually serve the end user:

Read more about all of our Design Processes
Our consistent process ensures the reliability of data and feedback used to inform the design. Although the process is strongest when implemented holistically, it can be modified depending on financial, time, and technical constraints.
Phase 1: Research
UX isn’t always treated as a research field. We believe it should be. The later phases of the design process are equally important, but without research, you risk sacrificing a firm foundation of data that allows you to to proceed with informed decisions later in the design process.
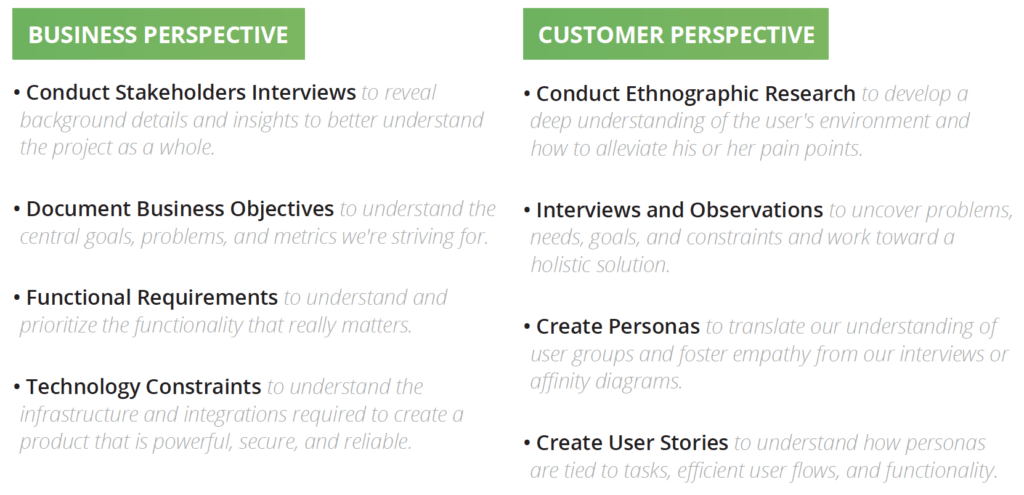
Our research techniques revolve around two primary perspectives:

Phase 2: Analysis
We spend time engaging in analysis because it leads to insights that feed the design process – wireframes, mockups, and prototypes. This process involves a detailed review of our research and an investigation of the quantitative figures that provide insights for design.
In our UI/UX Design Process, some of our approaches to analysis include:
- Metric and Analytics: understand core metrics tied to objectives. Look for usage patterns from analytics that further shape the solution
- Competitive Analysis: pull customer, competitor, and industry insights. Get inspiration as we hone in on your position and unique differentiation
- UX Benchmarking: evaluate the design against standards and best practices
- UX Principles Benchmarking: evaluate the site or product against time-tested UX principles and UX myths..
- UX Checklist Benchmarking: evaluate the site or product against 150+ items in a UX checklist..
- UX Trends Evaluation: evaluate the site or product against new UX trends to see if there are opportunities to make the design more cutting edge..
- Story Maps: create a design framework for grouping user stories to complete a holistic overview..
- Discovery, Ideation, and Strategy: review deliverables, generate ideas, and discuss solutions that feed the design process.

Phase 3: Testing
Testing should ideally be conducted on any existing interfaces. Conducting user tests early on helps unearth problems that need to be fixed. It validates whether potential issues that we identify are actually worth exploring. It allows the team to evaluate whether hypothesized solutions are truly improvements.
Testing should also be conducted on new designs as they are implemented. It’s essential to watch users interact with a product and contrast their usage patterns against your user stories and design goals.
Our process involves a variety of different testing approaches, each developed with a different focus in mind. Our 8 Methods of UX Testing are:
- Trust Test: measure the trust factor with a group of people based on a 5-second impression test
- Comparison Test: compare design options with a group of people with A/B tests
- Impression Test: measure gut reactions and show a keyword summary, pulling insights from a group of testers
- Blur Test: see where key CTAs pop for users by adding a slight blur on top of the design
- Automated Visitor Screen Recording: record and monitor the user’s online experience for testing reviews
- User Testing Time-Based Tasks: measure users’ ability to accomplish user story tasks, optionally with video recording or direct observation
- User Observation with Tasks: directly observe or record one or more users in accomplishing user story tasks
- User Surveys: pull qualitative and quantitative feedback with various questions about pain points and opportunities from a larger group of people

Conclusion
At the end of the day, we are not designing for ourselves. We’re designing for the end user.
The key benefit of science is that it allows designers to validate and inform design work with the end user at top of mind, taking personal bias out of the process. Intuition and experience play a role in this process in that they allow us to efficiently reduce variables – as we argued at the beginning of the post, experienced designers can quickly deduce what likely will and what probably won’t work. However, these insights should be made concrete and objective by following up with science.
Scientific UX is not a replacement for creative design and intuition. The addition of research, analysis, and testing results in a solid foundation for informing design work and validating its success. This makes any designer more powerful and any design process more enlightened.