Article
The Future of Motion in Digital Experiences

Reality is dynamic. When we interact with the world, it moves fluidly and changes seamlessly in response. Can the same be true of experiences in the digital world?
In the history of digital user experiences, there has been a trend toward staticity. Interfaces have oftentimes been unmoving.
But the future of motion is bright. With better tools, frameworks, languages, and browsers supporting motion-rich experiences, we are at the beginning of a movement.
As attention spans continue to diminish and experiences continue to speed up, motion will be the element that satisfies the subconscious expectations of users:
- Motion generates engagement. Motion makes interactions exciting and meaningful, drawing in modern users.
- Motion enhances usability. It guides users as they transition through the different stages of using a product.
- Motion brings digital experiences to life. By incorporating motion, designers create interfaces that teem with energy and experiences that brim with emotion. Motion is an essential storytelling vehicle.
What is Motion?
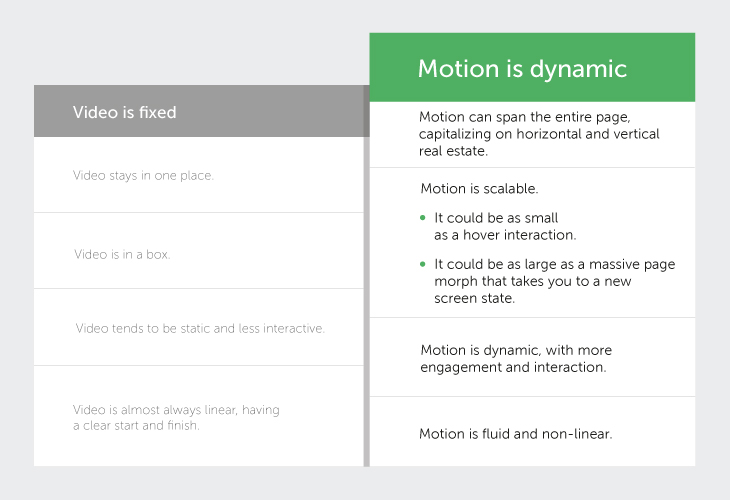
Motion, like video, makes an interface more dynamic. But there’s a tendency to lump motion and video into the same category.
The future of digital experiences will have more motion – and that doesn’t just mean more video. Video plays an essential role in UX – we discuss the value of video at length in The 7 Ingredients of a High-End Experience.

Video has an essential place in website and application design. Video aids in breaking down complex ideas, explaining them in an easy to understand way. It can be used to educate users about a company’s value proposition with convincing visuals.
Motion goes beyond video. Rather than being confined to one area of the page, it can be everywhere on the page. Motion often involves input from the user and it necessitates interactivity. Unlike video, it doesn’t have a beginning and an end. If used effectively, in addition to video and the other ingredients of a high-end experience, motion can be what differentiates your product from the competition.
Why Motion Matters
Motion offers creative solutions to age-old design challenges, such as how to help users navigate content intuitively.
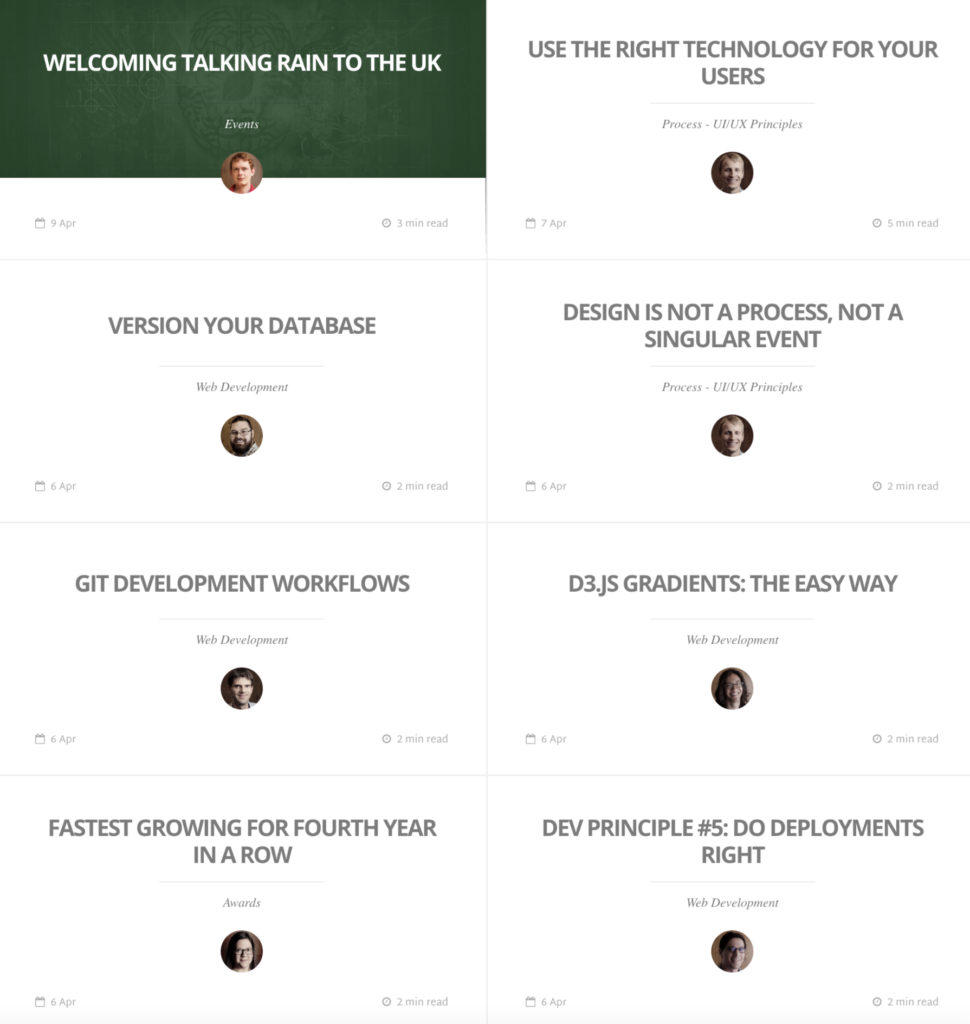
Consider animated grid layouts. The value they provide, in addition to looking and feeling more dynamic, is the feedback they provide to users.

Motion can take a traditional convention – like a grid layout – and not only make it look cooler and feel better, but provide two-way communication and feedback.
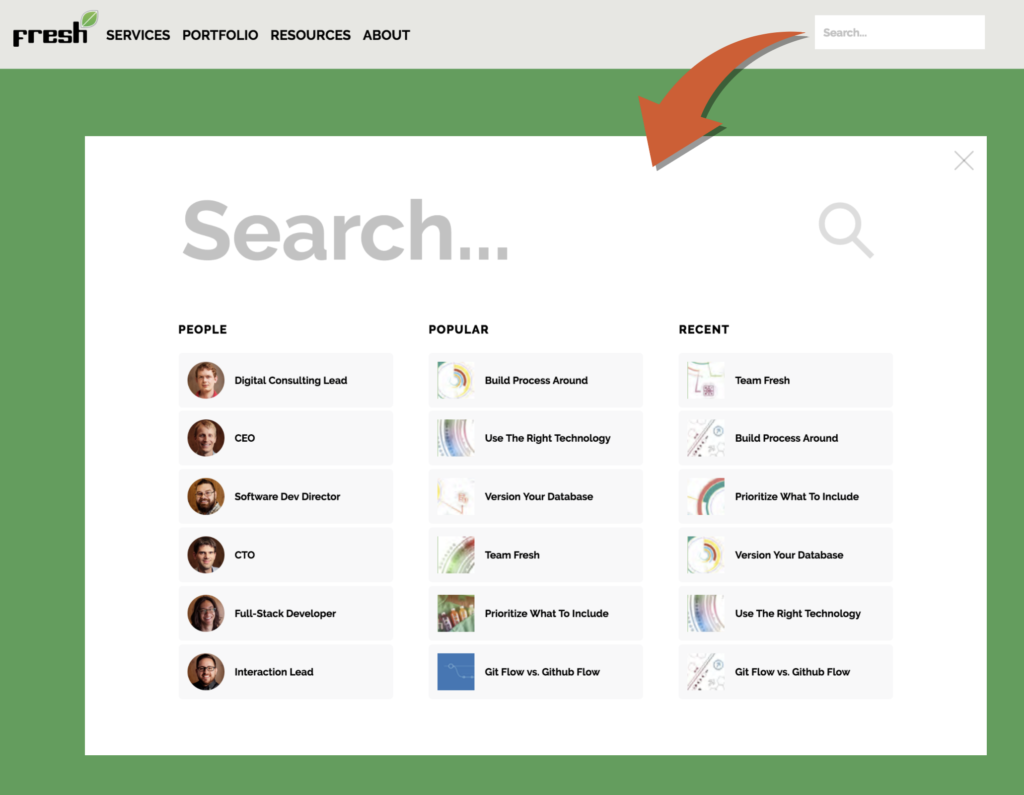
Another standard element is a search box. To enhance usability, how about implementing a morphing search instead of using a traditional search box? A morphing search, when clicked, expands to a new screen state.

This helps users feel like they are still within search, but it provides a more accessible way of searching for information in context. They can still conduct a manual search or they can click on common categories to narrow the results. Due to motion, the transition between screen states is seamless.
The Key Functions of Motion Design
Motion design has many different applications. But in our experience, the three most common functions of motion are: Microinteractions, Contextual Transitions, and Dynamic Content.
Microinteractions
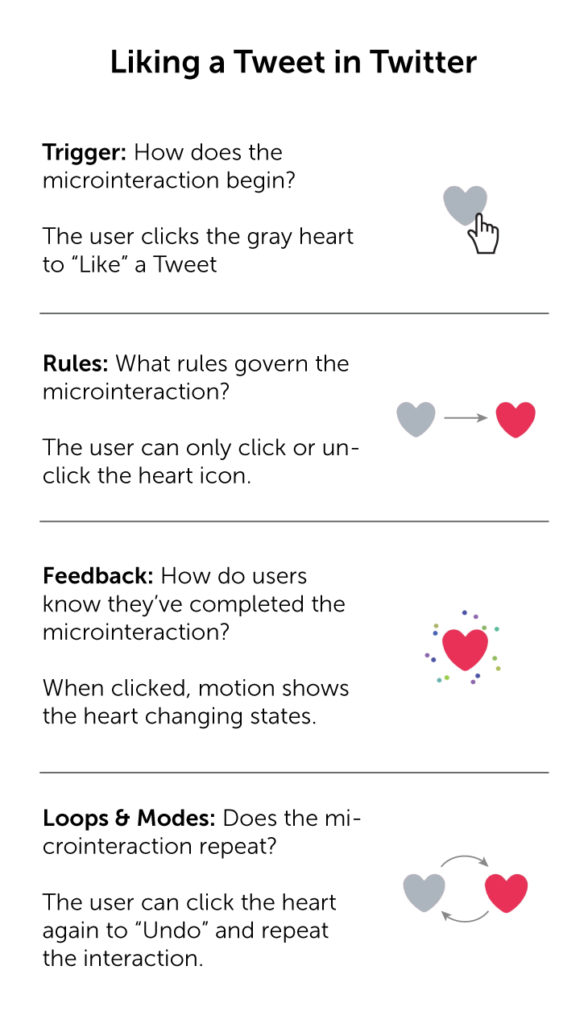
In Microinteractions: Designing with Detail, Dan Saffer provides a precise definition of the subject: “Microinteractions are contained product moments that revolve around a single use case—they have one main task. Every time you change a setting, sync your data or devices, set an alarm, pick a password, log in, set a status message, or favorite or ‘like’ something, you are engaging with a microinteraction.”
From “favoriting” on Twitter to “liking” on Facebook, from pausing a Dropbox sync to clicking a generic CTA, almost every user input involves a microinteraction of some kind.
There are four stages to a microinteraction, as illustrated in the example below – Liking a Tweet in Twitter:

Contextual Transitions
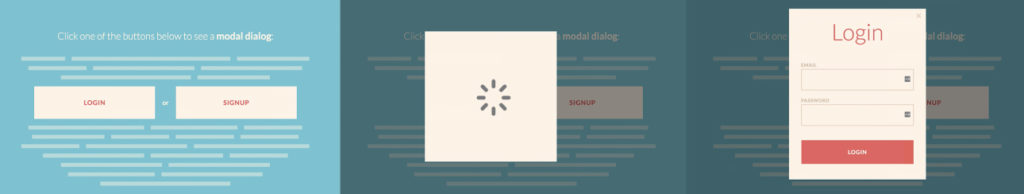
Transitions should indicate what screen state or stage of the experience the user is transitioning from. If contextual transitions are used effectively, the user will transition to a new screen state with a clear understanding of how the new screen state is an extension of the page they just came from.
An example includes morphing buttons. In the example below, a Login modal is revealed when the user clicks the “Login” button. The button morphs after the user clicks. In less than a second, motion enables a fluid transition between screen states, guiding the user to the next step – signing in.

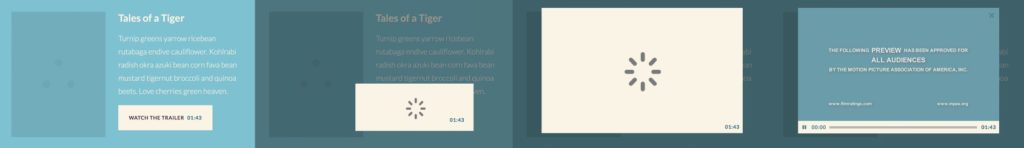
In this example, the user would click the “Watch the Trailer” button. In less than a second, the button morphs into a new window that plays the trailer.

Dynamic Content
Video, copy, and infographics serve to tell a story. The content you include – enhanced by motion – draws users into your experience. Content, in its many forms, is a key factor for determining user engagement.
Scrolling is one means of drawing the user into an experience. We argue that scrolling is more efficient, faster, and easier than paging. One way to encourage scrolling is through motion.
The Aquatilis Expedition Website below shows how motion encourages scrolling and user engagement. The website is billed as “an epic underwater journey through the unknown, set to explore the world’s most extraordinary creatures.” Motion acts as a storytelling vehicle, bringing an otherwise static experience to life.

Motion and the User Experience
We anticipate that the future of digital experiences will involve even more motion. There’s a trend already, and it’s working. Experiences that go above and beyond what is expected utilize this valuable design asset more often.
By exploring microinteractions, contextual transitions, and dynamic content, you can: generate engagement, enhance usability, and bring your experience to life.