Article
UI/UX Principle #34: Test Early On

Digital Product Development isn’t a perfect process.
Products are composed of multiple features. They’re developed across multiple devices with differing screen sizes and resolutions. They’re catered to a variety of users, each with different expectations and needs. It’s hard to get everything right the first time, and some features often don’t work as well as planned – worse is discovering that an entire app isn’t well liked or sustainable late in the game.
Finding out what doesn’t work early on is critical to long-term success. Conveniently, you can test at the UX design stage, long before you get to development. You can also test an existing product to inform and validate a redesign effort, combining user insights, stakeholder insights, and strategy. Going in with an expectation that some features might fail to meet your users’ expectations will put the necessity of testing at top of mind.
The point is that we recommend some testing early on during the design and development process. By seeing what works well and what fails quickly, you can reassess the trajectory of your design and map out a successful course of action. Too often, we run into developing a complicated website, web application, or mobile app without spending time testing its value and usage with real users.
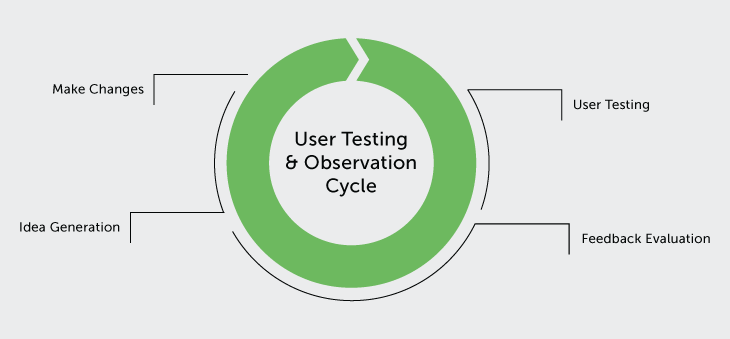
Fresh’s User Testing & Observation Cycle – a key stage of our UI/UX Design Process – involves user testing, feedback evaluation, idea generation, and making changes based on the gathered data. We recommend integrating a defined testing process to account for short-term and long-term problems before they become unsurpassable roadblocks.

By starting testing early on in the design phase – and continuing to test throughout the entire design process – you can find what features can be kept and which can be thrown out, how to shift your direction quickly, and how to calibrate the experience to ensure that it’s high-quality.
Test Early to Find What to Keep and What to Throw Out
It can be tempting to get precious with designs. As Dan McKinley states, “Throwing out work is really hard; it’s not something that a lot of people are predisposed to do.” Even if a feature is unserviceable, it might be difficult to throw it out – testing makes that decision easier.
If we are earnestly attempting to create user-friendly designs, we have to ask ourselves a key question: Are we designing something that we love or are we designing something that our users will love?
In the The Strategy of Starting with Less, we recommend designing a slim, streamlined product that garners love and loyalty from users. To be most effective in doing so, you have to actively investigate what features are working for users and which aren’t. This insight is often derived from testing.

Testing forces you to be honest about whether the features are integral to the experience of your users. If an aspect of the product is something that you love, but isn’t working for users, it’s important to consider whether it should be included in the final product.
Test Early to Pivot Direction Faster
UX design isn’t always a straight line from Point A to Point B – encountering unexpected detours is a part of the process. Testing is useful in that it allows you to pivot quickly and shift your approach before things are too set in stone. This could include pivoting to focus on one key feature or pivoting an entire business.
Susan Wojcicki, the CEO of YouTube, states “Our iterative process often teaches us invaluable lessons [ . . . ] It’s much better to learn these things early and be able to respond than to go too far down the wrong path.”
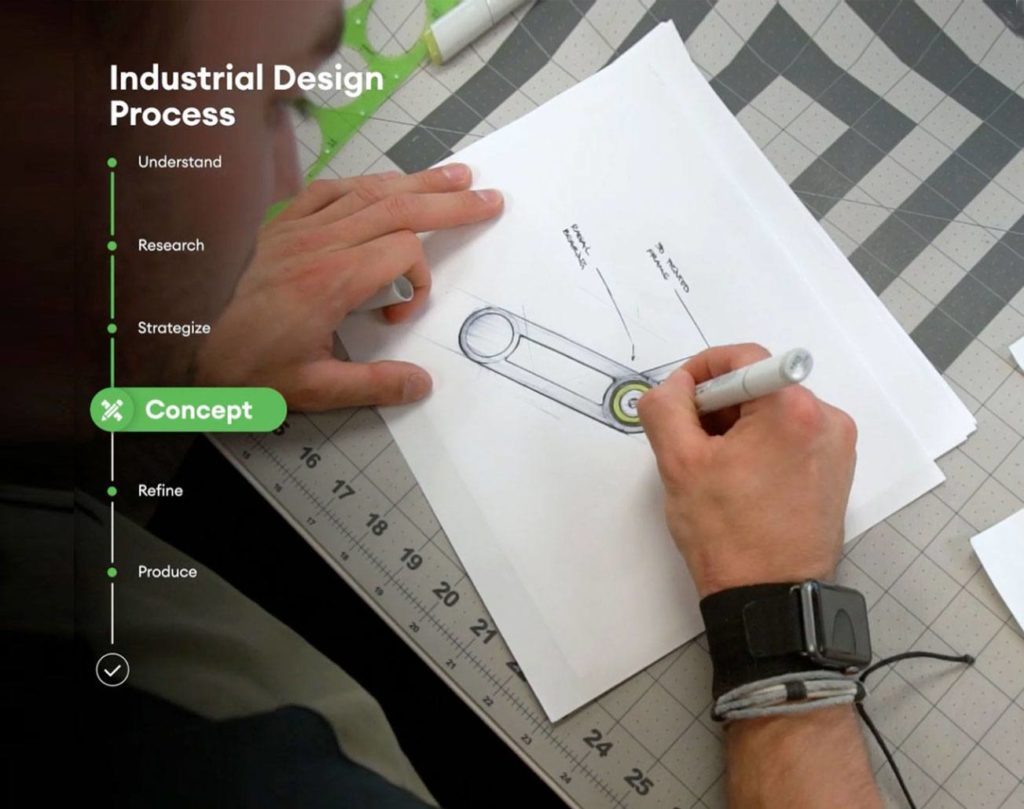
One way to conduct meaningful testing without getting too far along with a finalized, coded product is to test with wireframes, mockups, and clickable prototypes. We’ve argued that paper is cheaper than code – essentially, it’s less expensive to work out ideas in lower-fidelity mediums than it is to test and alter a finished product. Doing so allows you to quickly pivot if something isn’t working. It can be as simple as testing with a paper prototype and asking users questions such as, “What is the most valuable feature of our application?”

Test Early to Calibrate the Experience
Just like design is iterative, testing should be iterative also.
Jakob Nielsen states, “We have to focus early on users, involving users throughout the design process, knowing that there’s no such thing as the perfect user interface [ . . . ] the best designer can’t design a perfect user interface with their first attempt.”
Even though it’s important to recognize that creating the “perfect user interface” is unlikely, it’s an ideal we can strive for. But it requires accepting that there will be multiple attempts at designing it. Thus, it’s important to have an iterative mindset.
Involving users early on allows us to hone in on the right design. Testing iteratively allows each design iteration to come closer to the mark, finding out what works and what doesn’t.

Conclusion
It can be painful to test early on. Testing at the design stage can hold up development – it may seem more logical to just get feedback on the developed product. Testing the existing product, before you launch into the redesign, might feel like you’re putting the brakes on creativity.
But the long-term benefits of testing can make or break the user experience, saving you time, money, and frustration. In a field where the experiences you create are center stage, testing early on is crucial.