Article
How to Plan for a Website Redesign

A little pre-planning can go a long way to accomplishing your short-term results and long-term goals for your website.
Let’s dive into some core steps you can take to outline the project and codify your goals before jumping into design and development.
#1: Define Your Audience
The more information you have about your target users, the easier it will be to improve your site’s SEO, authority, and credibility. Prior to jumping into design, make sure to answer the following questions:
- Who is your target audience? What are their goals in using the site?
- How do they engage with your company offline, or through other digital channels?
- What do you want your website to do for your target users? How aren’t you solving their problems currently?
- Do you have personas that represent your users? (if not, create them)
#2: Audit Your Website Content
After defining your audience, spend some time setting content benchmarks and auditing what you already have:
- What is the main purpose of the site? What content do you have (either on a current site or in the form of marketing collateral) that could be repurposed?
- What specific functionality do you want on the website? How will it bring your content to life?
- Is there any content you need help creating? How can you outsource content work, if needed?
- What content is performing well? (make sure that a redesign doesn’t break your best page rankings)
#3: Determine Your Competitors
So you know who and what you’re up against, gather details about your competitors, and communicate them across your team. Make sure to include:
- Competitor(s) name, details, and URL
- Do they have any features you like?
- Do you like their websites overall? What lessons can you draw?
- What are your competitors NOT doing, and how can you capitalize on it?
#4: Choose Your Website Technology
Consider the current technology you’re using and what new features/functionality you’d like to implement, then make your decision.
- What core technologies will your site use?
- What analytics platform do you plan to use?
- What will be your domain and your host?
- What browsers do your users predominantly use?
- Any security considerations?
Assess Your Site and Determine Next Steps
When we consider website development, we use two frameworks to help guide and inform our design process: The 7 Ingredients Of A High-End Experience and A Holistic Approach To Websites.
When performing light website reviews, we use the 7 Ingredients of a High-End Experience as a framework:
- Layout: Do page layouts, navigation elements, and site guidance create an effective and enjoyable user experience?
- Imagery: Are high-quality images and graphics being sued appropriately to communicate brand messaging and encourage engagement?
- Interactivity: Is the site a dynamic experience, whereby user interaction is being relayed via meaningful animations?
- Brand: More than simply adhering to brand guidelines, does the design properly evoke credibility and emotion?
- Media: Is video and shareable content being integrated seamlessly into the experience? Like imagery does this content enhance the site’s messaging?
- Messaging: Does the design tell the brand’s story in an effective and engaging manner? Are brand principles supported by good copywriting, ease of use, and appropriate tone?
- Performance: Is the site fast and has it been sufficiently tested and optimized?
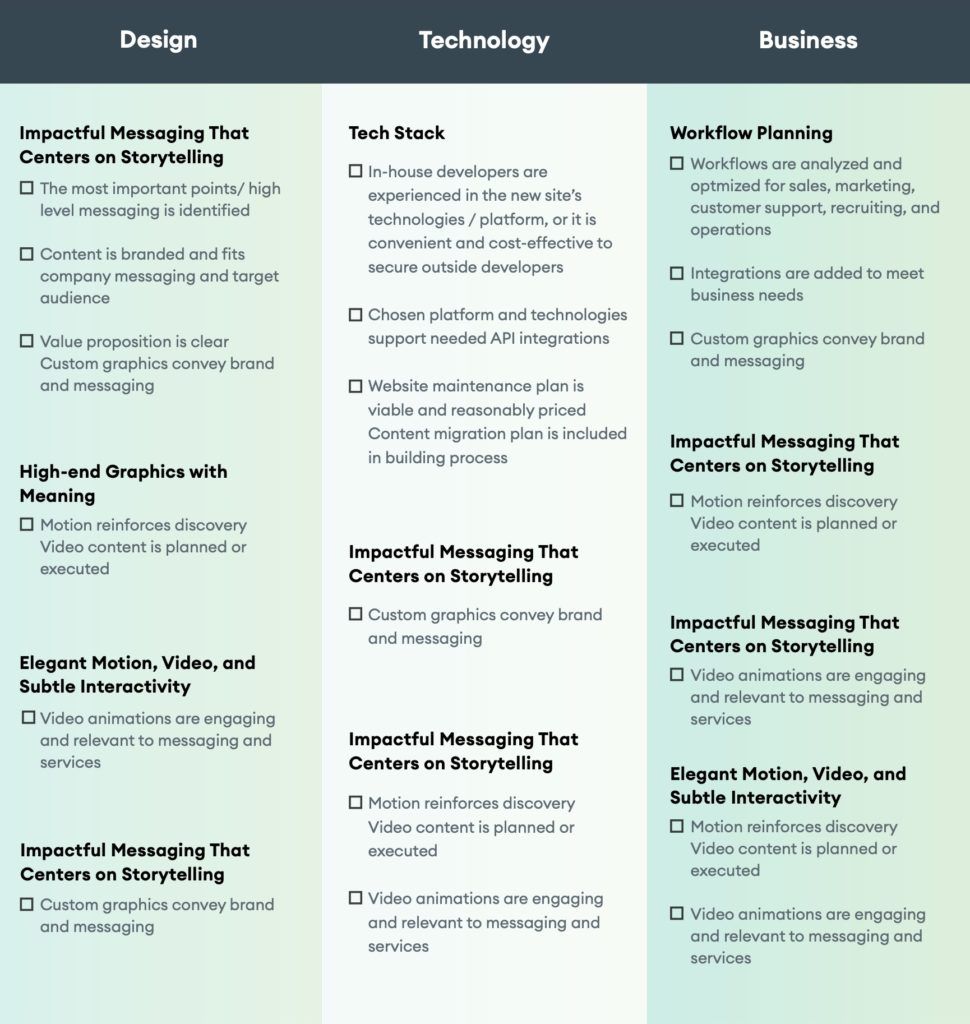
To help you prepare your team, evaluate vendors, and inform us where you need help in your web design process, we’ll have you fill out this Holistic Checklist: