Middleby
Touchscreen UI & Product Unification

The ripple effects of brand unification
Background
The Middleby Corporation, which does business with 97 out of the top 100 food service chains in the US and internationally, was looking to unify the 60+ brands under their parent umbrella. With each new brand they acquired, they were overspending on new product UI’s that completed the same basic set of functions. From industrial deep fryers to ice cream machines, Middleby’s products have many differences yet many core similarities.
Challenges
- Create consistency across multiple touchscreen sizes, placements and operation needs.
- Make the interface learnable with little to no training for restaurant employees.
Services & Capabilities

The 4 flagship products we started with cut across common operation needs. The Taylor soft serve machine did not have a touchscreen yet.
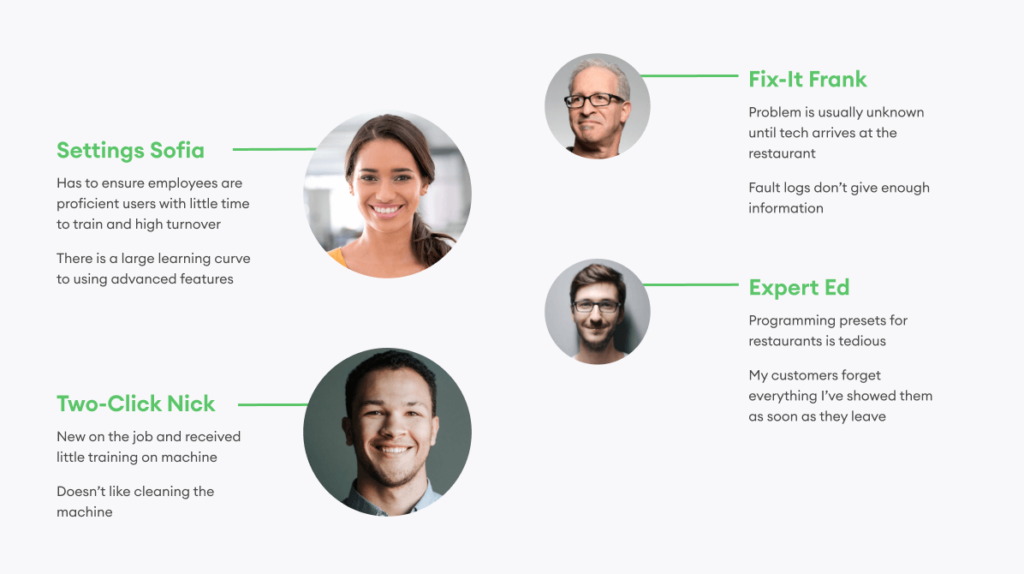
Framing the problem with research
An upfront research effort allowed us to discover product similarities, prioritize user needs, and identify places we could cut down on taps, swipes, and a variety of other user inputs on Middleby’s touchscreen interfaces.


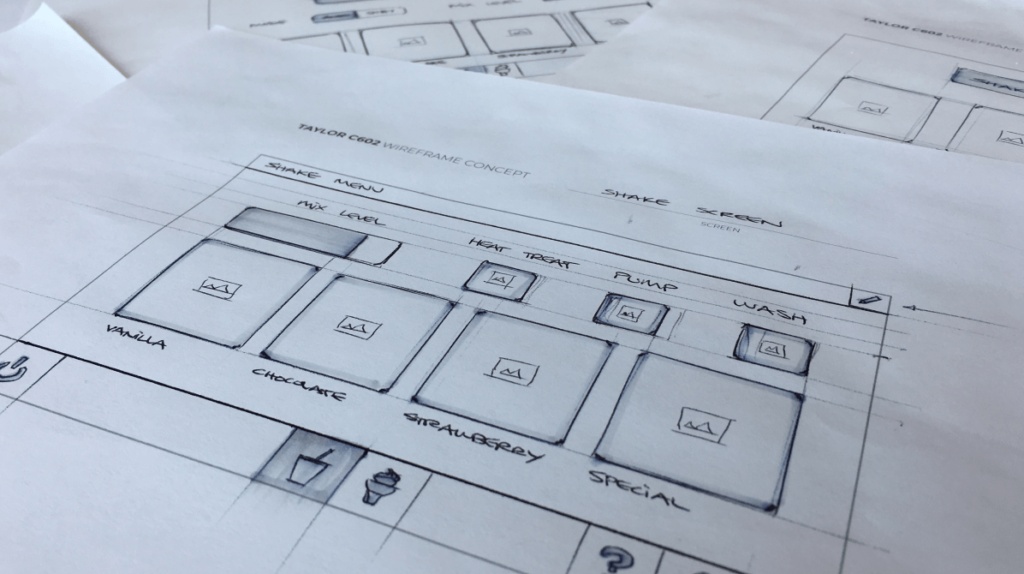
Starting from the ground up
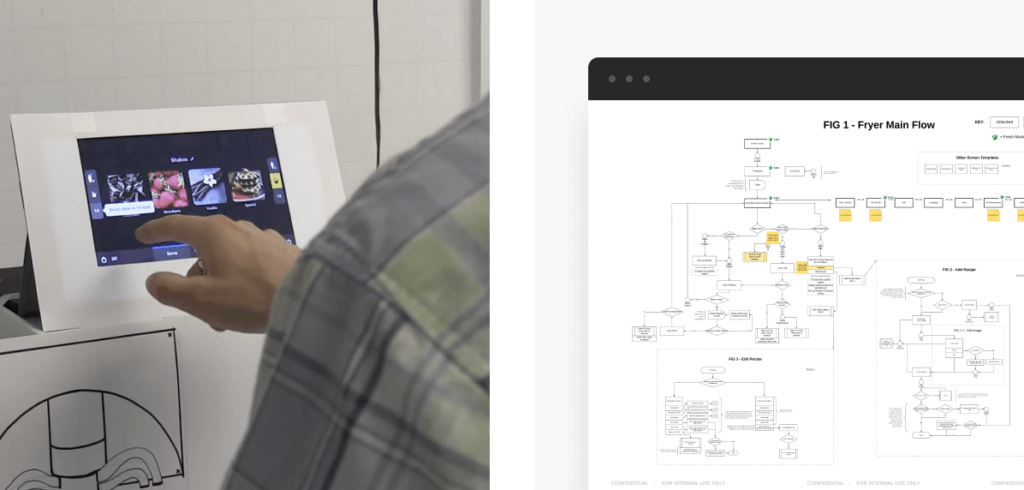
We iterated quickly on whiteboards, tabletops, paper, and design programs to nail down core flows and layout possibilities. Doing quick wireframes allowed us to visualize the UI similarities across the brands and account for flexible configurations within product models. This was particularly challenging for the Taylor Soft-Serve and Shake machines which did not have a touchscreen to begin with.




Testing prototypes helped us refine the workflows to be more efficient
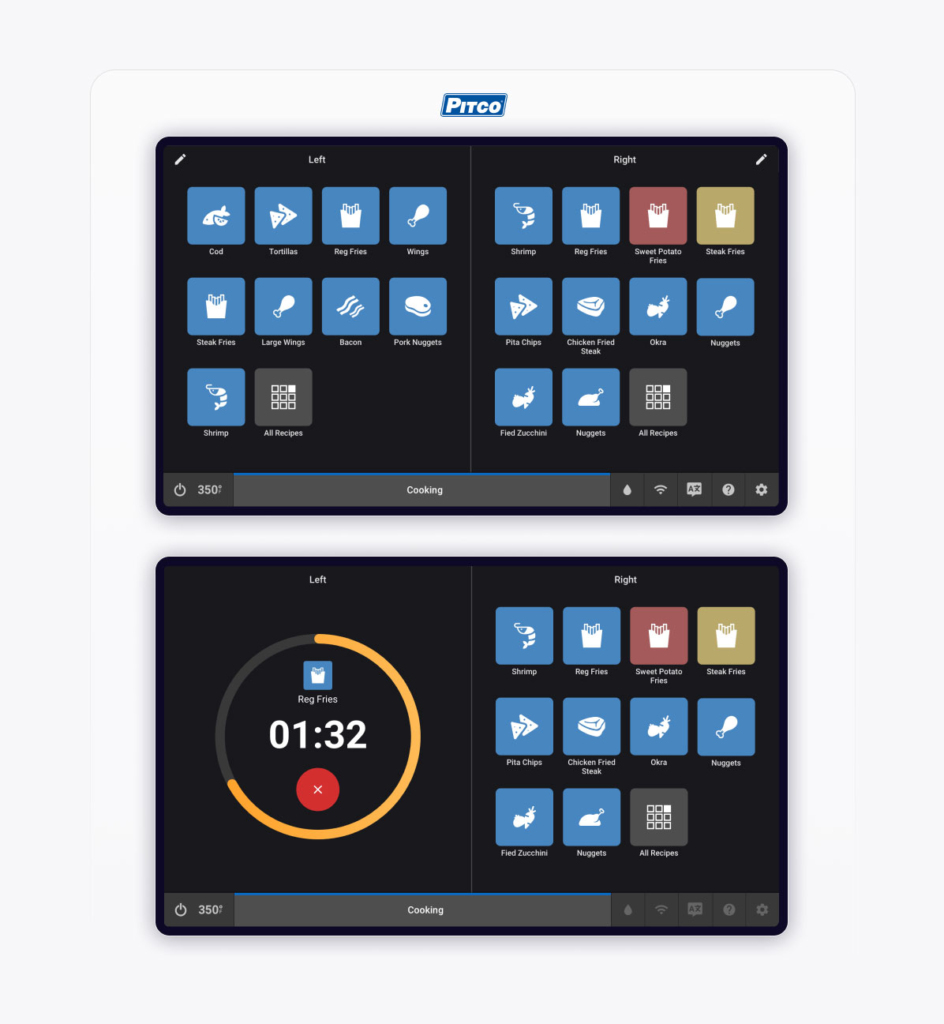
Designing for a plurality of users
We did extensive mockup iterations and testing of the design interactions to make sure they resonated with new users as well as veteran users who had grown accustomed to the old interfaces. The new designs were a vast improvement over their predecessors, shaving 22 seconds off the average completion time in operating one machine.




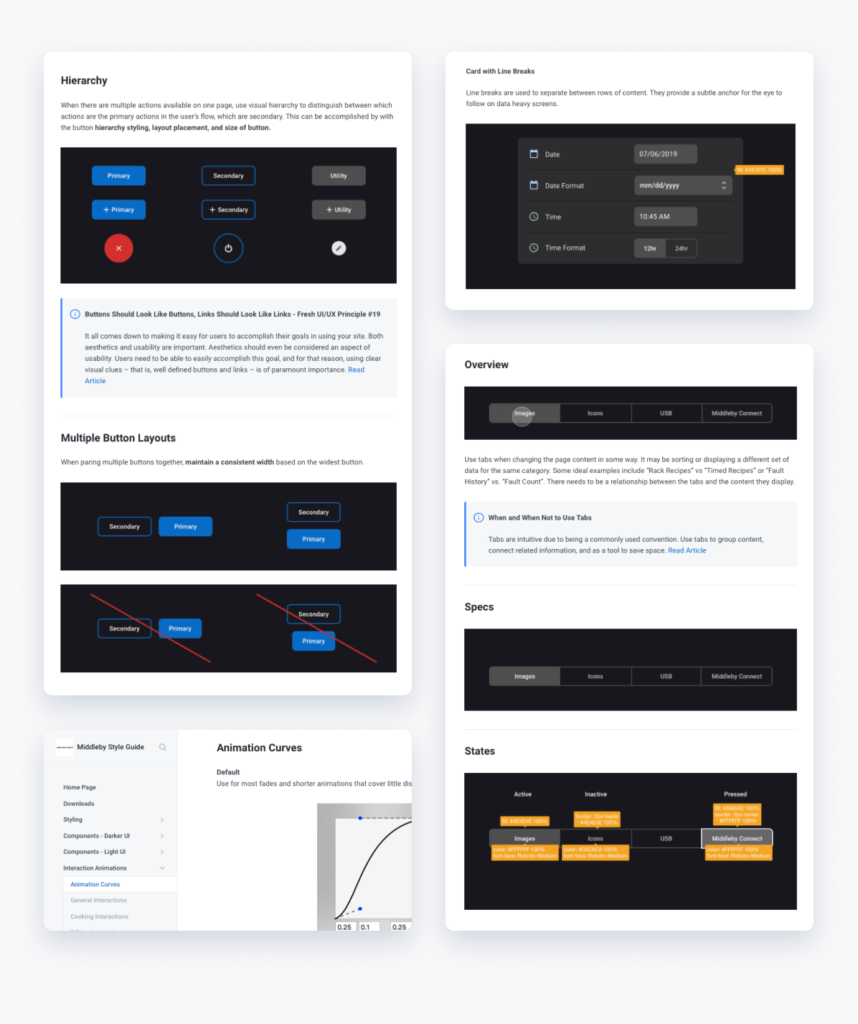
A guide for the future
After making final revisions, we developed a style guide to explain the design language system (DLS) to future Middleby designers and developers. The cohesive system simplifies the product design process, ensuring that as more brands are added under the Middleby umbrella, cost, effort, and consistency are kept in check.

Results
With the new UI style guide, component library and designs for four unique flagship product touchscreens, Middleby was set up to cut production time on future products. The consistency of the new touchscreen UX/UI across products made it easier for employees working with multiple Middleby products in one kitchen to onboard in minimal time.








