Article
An Intro to Successful Flutter App Development: Navigating the Framework and Architecture

By now, you’ve likely encountered the buzz surrounding Flutter app development and the innovative SDK’s transformative impact.
Introduced in 2015, with a v0.0.6 released in 2017, Flutter was officially released as a v1 in Dec 2018. The Flutter SDK has evolved significantly since its inception. From the initial Flutter 1.0 release to the recent milestone of Flutter 3.16 in November 2023, the framework has undergone continuous refinement.
Now, Flutter—developed by Google—stands out as an open-source UI (user interface) software development kit. It empowers developers to construct visually stunning, natively compiled applications that seamlessly run across multiple platforms, including Android, iOS, Web, Linux, macOS, and Windows.
With its robust feature set, Flutter has become a compelling choice for developers. The prospect of developing applications in significantly less time is particularly appealing. The framework’s multi-platform development capability—ensuring near-identical appearances across both Android and iOS versions—eliminates the common concern of handling UI differences when developing for each platform separately.
In essence, Flutter empowers developers to create high-quality, uniform applications efficiently, contributing to its widespread adoption and continued growth in the realm of mobile app development.
Acquiring a fundamental grasp of Flutter app development proves invaluable for both developers and clients, fostering a clearer comprehension of what Flutter is and how it operates. Delving deeper into the intricacies of Flutter, the following article provides insights into its development toolset and offers guidance on approaching the framework effectively.
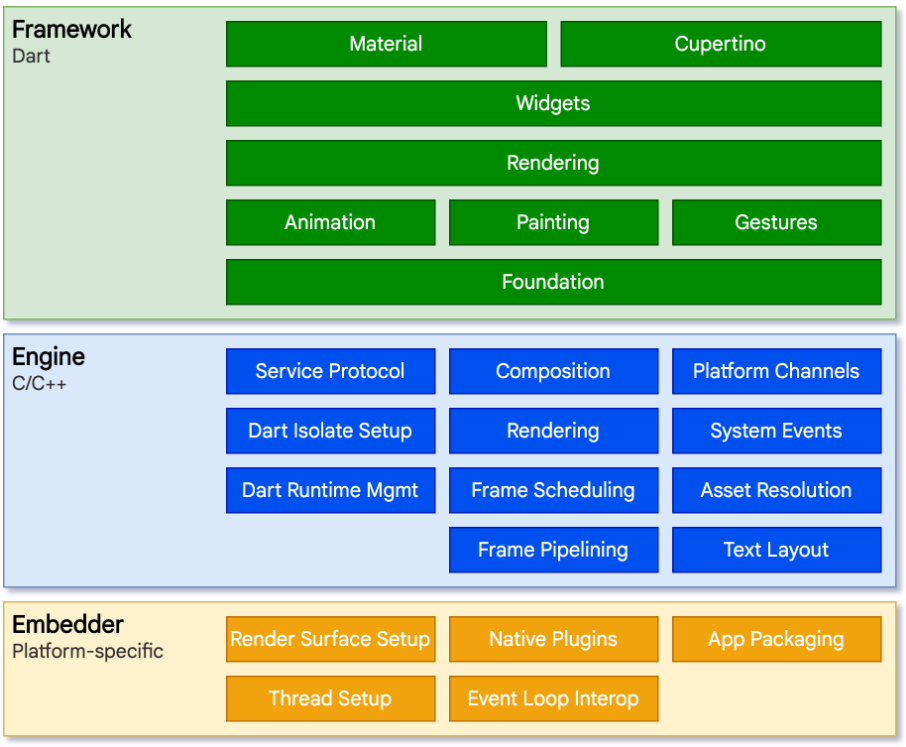
Flutter Architecture
Flutter is based on widgets, similar to how React Native is based on UI components. Flutter architecture has three layers.

The Embedder Layer
The Flutter Embedder serves as the foundational element for crafting platform-specific Flutter applications. It plays a pivotal role by overseeing a dedicated thread for Flutter UI and initializing the Flutter engine. This pivotal function enables developers to seamlessly integrate Flutter code as a modular component within an established application.
Notably, the platform-specific code is authored in the programming language most appropriate for the given platform, ensuring optimal compatibility and performance.
| Flutter Embedder Programming Language | Flutter Platforms |
| Java, C++ | Android |
| Objective-C, Objective C++ | iOS and macOS |
| K++ | Windows & Linux |
The Engine Layer
The fundamental component of Flutter is the Flutter engine, primarily coded in C++. It supports essential primitives for all Flutter applications and handles tasks such as rasterizing composited scenes for frame painting. The engine is responsible for implementing Flutter’s core API, encompassing graphics, text layout, file and network I/O, accessibility support, plugin architecture, and a Dart runtime with a compile toolchain.
The Framework Layer
Flutter app development is enabled via a modern, reactive framework written in Dart, organized into layers:
- Foundational Layer: Basic classes and building block services like animation, painting, and gestures provide abstractions over the foundation.
- Rendering Layer: Abstracts layout, enabling the creation of a dynamic tree of renderable objects. Changes to these objects automatically update the layout.
- Widgets Layer: Serves as a composition abstraction, connecting render objects to corresponding classes. Introduces the reactive programming model and allows for the definition of reusable combinations of classes.
- Material and Cupertino Libraries: Comprehensive sets of controls utilizing the widget layer’s primitives to implement Material or iOS design languages.
The Flutter framework, though compact, incorporates numerous features as packages. These include platform plugins (e.g., camera, webview) and platform-agnostic elements (characters, HTTP, animations) that extend the core Dart and Flutter libraries. Some packages originate from the broader ecosystem, covering services like in-app payments and purchases, Apple authentication, and animations.
State Management
Effective state management is crucial in Flutter app development, encompassing the meticulous handling of data and UI states within your Flutter app. This spans diverse aspects such as user authentication, themes, locale, routing, shopping cart items, UI/form states, and more.
As your app evolves in complexity and features multiple screens, the challenge of tracking state and seamlessly passing data between widgets becomes increasingly intricate. In Flutter app development, common state management issues include:
- Duplicated state logic
- State loss during screen transitions
- Difficulties accessing state in deeply nested widgets
- Convoluted data flows between UI and business logic
To address these challenges, Flutter State Management Libraries offer solutions by centralizing state storage and updating UI components when state changes occur. Leveraging a robust state management library yields several benefits:
- Improved testability and modularity
- Automatic UI updates upon relevant state changes
- Maintaining a single source of truth for the app state
- Logical separation of business logic and UI code for enhanced organization
- Facilitating seamless data exchange between screens, widgets, and classes
These libraries, comprising third-party packages and frameworks, are pivotal in managing data and UI state in Flutter app development. By adopting a structured approach to state management, developers mitigate bugs, reduce redundant code, and navigate complexities more efficiently. This approach aligns seamlessly with core Flutter principles, including immutability and the segregation of business logic from the UI.
Flutter boasts numerous state management libraries. The most popular options include:
Selecting a specific library is a significant decision, shaping the app’s architecture based on unique requirements, team preferences, and architectural style. Making the right choice in state management proves instrumental in avoiding complications in your Flutter app development workflow, especially as your app evolves and adapts over time.
Dependencies

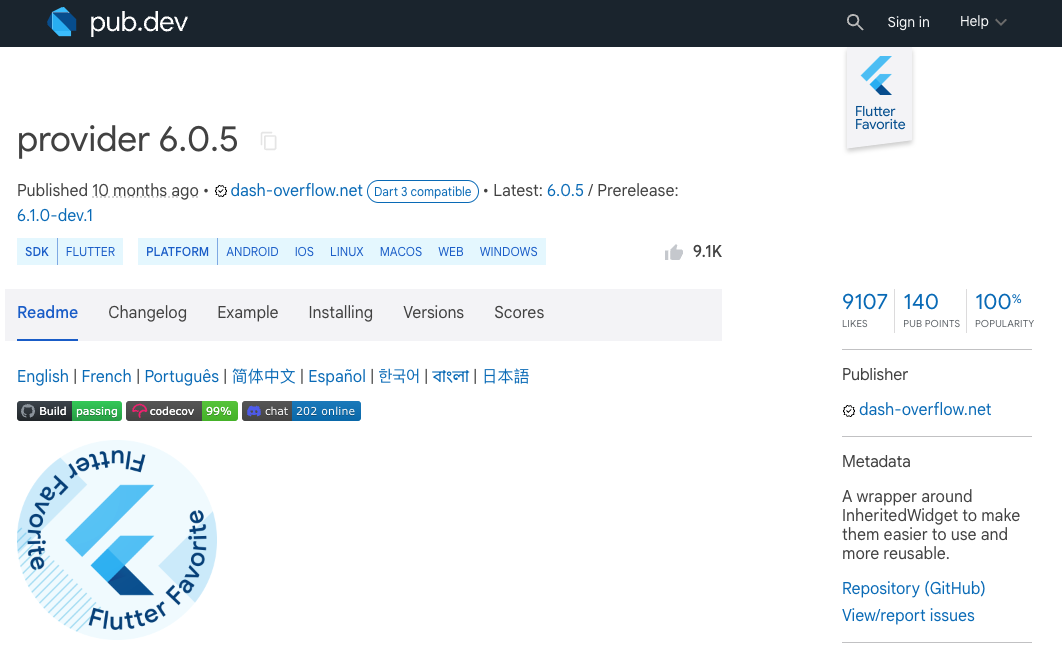
Flutter app development workflows make it incredibly easy to add libraries to your app. However, selecting the right dependencies is crucial for building a strong and efficient application. Pub.dev, a repository of Flutter packages, offers a wide range of options to enhance your app’s development and features. To ensure compatibility, security, and long-term maintainability, it’s essential to make well-informed choices from this vast selection.
Some factors to keep in mind are:
- License (MIT or Apache 2.0) — Before incorporating a package into your project, it’s important to check its license. Packages with permissive licenses like MIT or Apache 2.0 grant you the freedom to use, modify, and distribute the code. These widely accepted licenses help ensure that the package aligns with your project’s licensing needs.
- Pub Points — Pub Points serve as a measure of package quality, code health, and adherence to best practices. Packages with higher Pub Points are generally better-maintained, more reliable, and of higher quality. When pursuing Flutter app development, it’s advisable to aim for packages that have a significant number of Pub Points when making your selection.
- Open Source — Opting for open-source packages is advantageous for the Flutter app development community. Open-source projects promote collaboration, transparency, and swift development. Additionally, you can review the source code, pinpoint potential problems, and even contribute to the project if necessary. This benefits both the community and individual developers.
- Popularity and Likes — When choosing a package, it’s wise to assess its popularity by looking at factors like the number of downloads and likes it has received on pub.dev. Popular packages typically have a substantial user base, reflecting trust and reliability within the Flutter community.
- Change Logs and Update Frequency — Regular updates are crucial for bug fixes, new features, and performance improvements. Check the package’s changelog to understand how frequently it’s updated. Frequent updates show that the package is actively maintained and responsive to user needs.
- Verified Owner — Packages with verified owners provide an extra level of trust. When an owner’s identity is verified by pub.dev, it adds credibility to the package and reassures users that the package is maintained by a reliable entity. This verification enhances confidence in the package’s quality and support.
- Package Size — Be mindful of the package’s size, especially if it could significantly impact your app’s loading time and resource usage. Choose lightweight packages that align with your project’s performance goals.
- Unknown License — If a package has an unknown or unclear license, refrain from using it. Always prioritize packages with clear and permissive licenses to avoid potential legal issues.
Flutter app development has revolutionized the discipline by streamlining the process
Flutter, an innovative framework, empowers developers and companies with a potent tool for crafting applications seamlessly from a single, shared code base, reducing costs and accelerating project timelines for swift turnarounds.
Understanding Flutter Architecture will elevate your perspective, revealing how Flutter interacts with each embedder to generate cross-platform applications from a unified code base. This broader view is essential for optimizing the efficiency of your development process.
Recognizing the significance of selecting a state management system for your application is crucial. It shapes your app’s architecture, whether it follows MVC or MVVM principles, tailored to the size of your application. Each state management dependency plays a pivotal role, impacting the overall functionality.
Dependencies are indispensable in application development, serving as tools that facilitate your work and enhance feature implementation. However, with great power comes responsibility. It’s essential to ensure that each added dependency fulfills your needs, is reliable, and holds promise for future updates.
Acquiring a grasp of the basics of Flutter app development facilitates your development process, enabling more efficient creation of new, cross-platform applications. This knowledge not only saves resources but also boosts productivity.
Don’t hesitate to contact us if you want to learn more about Flutter app development or collaborate on your next project. We’d love to hear from you.