Article
Build Truly Interactive Web Experiences with WebGL

The rise of the Metaverse is shining light on 3D interactive experiences vs. scrolling through social media content. While it takes a substantial effort to build a fully immersive world of Metaverse, you can build a more cost-effective interactive website experience using WebGL. In this post, you will find five examples of interactive web experiences built using the power of WebGL.
Keep reading, or watch the video version instead:
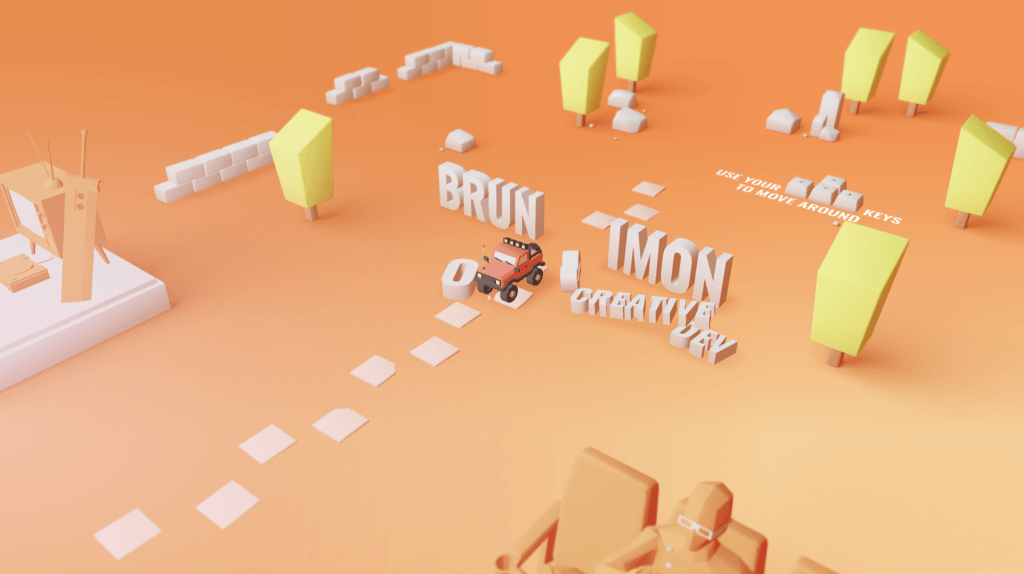
Bruno Simon

Bruno-Simon.com is an interactive website that in itself serves as a portfolio. You can drive around a red car using your arrow keys, or use your mouse to control the camera to explore the world without driving. According to Bruno, the world is filled with easter eggs, which further engages users.
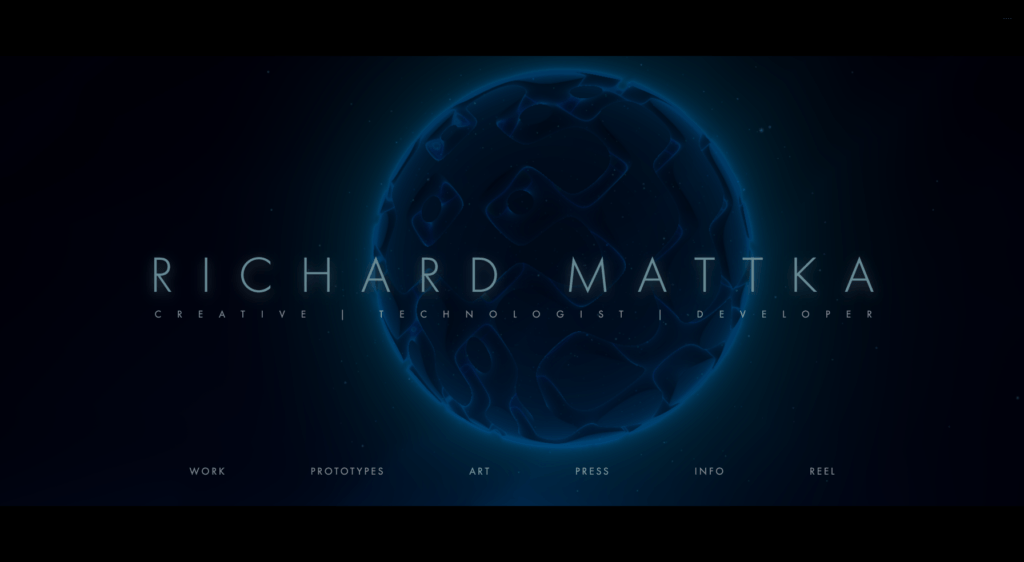
Richard Mattka

RichardMattka.com is another example of an interactive web portfolio. Where Richard’s website differs from Bruno’s is that the navigation itself is done with the raw HTML. Instead of highlighting it, the 3D models are used to represent the continuity behind the content.
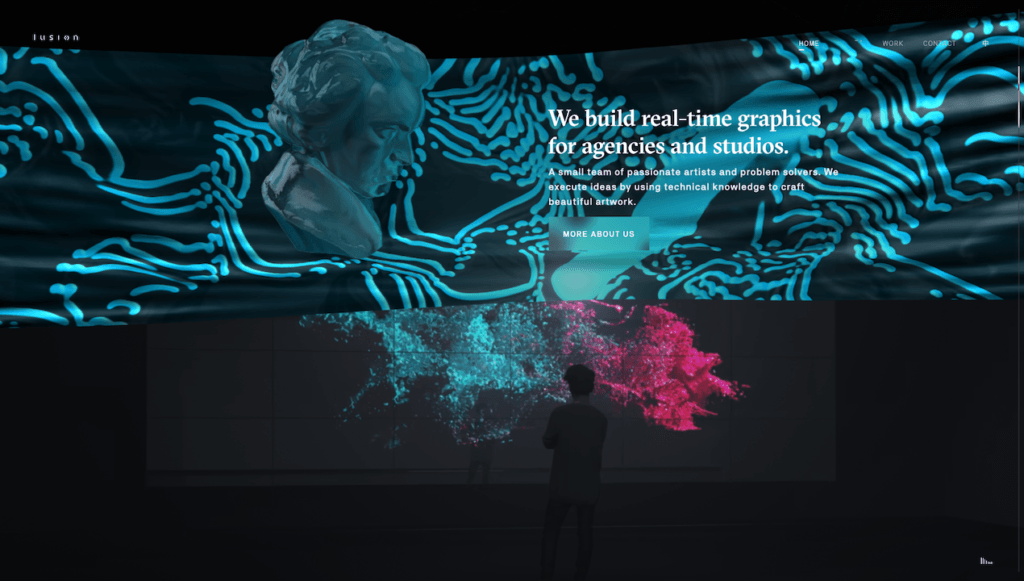
Lusion

Lusion takes a hybrid approach to its interactivity by displaying vivid 3D models and effects as you scroll. Because it does not take over your keyboard or mouse, you can navigate as you would on any other website. At the bottom of the website, you see an impressive demonstration of a crowd running around reflecting the light sources in real-time on the web.
Medal of Honor

Medal of Honor: Above and Beyond is a VR game, and what makes more sense than to utilize 3D experiences to advertise the product? The Medal of Honor promotional website mixes an illustration-like interface with video footage from the game to showcase a multi-dimensional user experience.
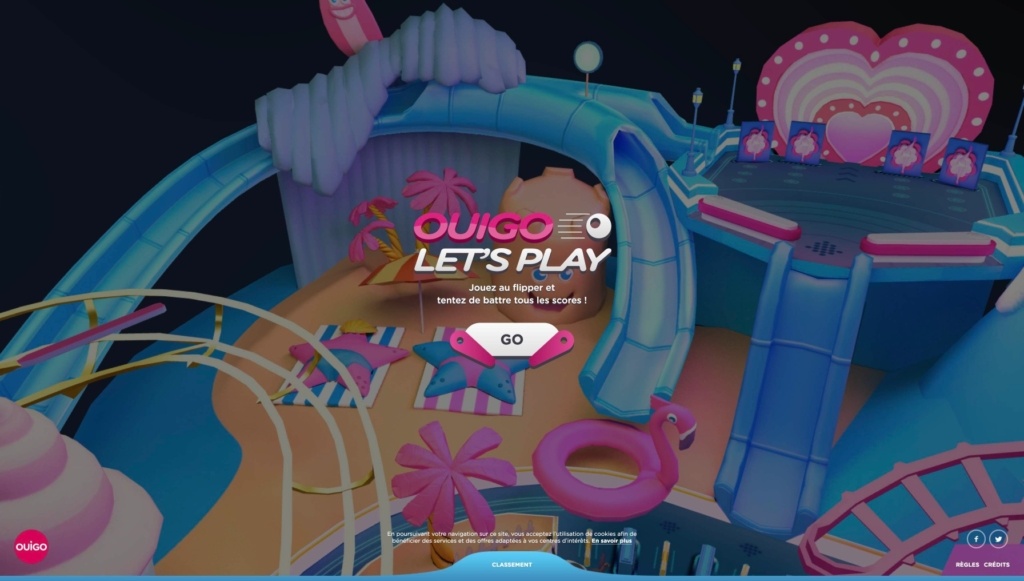
OUIGO – Let’s Play

Economically priced French train service Ouigo has created a digital game as an interactive, sharable advertisement. Ouigo provides a full gaming experience packed as a website, featuring pinball-style gameplay. In it, you use a train as a spring to launch a pinball to score.
Brand-building experience—now
Today, you can build interactive web experiences that can range from subtle background effects to full-fledged gaming. This technology is no doubt an extremely effective way to differentiate your website, brand, company, and product from your competitors. If you’re looking to level up your user experiences, we can help.









