Article
Angular Components: A Simpler Convention

There used to be no single standard for structuring Angular apps. Angular provided us with many different means of doing the same thing. This flexibility has given developers a lot of options and great power in structuring their apps. However, the downside is that often we are left wondering which way is the “right way.” Left to our own devices, poorly structured apps can risk becoming scope soup.
Ruby on Rails encouraged “convention over configuration”–let the experts decide sensible defaults to save you from the decision fatigue of configuration. I’ve always liked that philosophy because it’s allowed me to focus more on business logic and less on implementation details.
Fortunately, Angular 2 appears to have taken a step in the direction of structure with components. Angular 1 was recently upgraded from 1.4 to 1.5, which also introduced support for components. It is claimed to be a much simpler way to architect front-end applications.
Angular components remove many of the time-consuming decisions in building apps. For example, you no longer have to choose between an ng-controller or directive: you can simply use a component along with Angular’s sensible default settings.
Why We Started Using Angular Components
I’d been working on some large Angular 1.4 apps for a while. The more I worked on them, the more I thought, “There’s got to be a better way!” Our directives were tightly coupled with our data services. The data flow was unstructured and difficult to wrap my head around. And it was generally hard to track what was going on.
Without conventions, it’s easy for teams, developers, and projects to go down the wrong path. Seeking new methods for clarity and standardization, I looked into React and Redux. The concept of one-way data flow seemed like a promising solution for many problems. But ultimately, switching to a new framework wasn’t an option for the projects I was currently working on. My search for a cohesive framework continued.
Around that time, the Fresh team attended an Angular 2 meetup where Jeremy Foster spoke about Angular 2, the concept of data flowing down and actions flowing up, smart versus dumb components, and using input and output bindings for your components. By the end I was excited to jump into Angular 2, but it still wasn’t a fit for our current projects, mainly because it is still in beta.
Shortly after, Angular 1.5 was released with component support. The timing was perfect. This was the ideal middle ground: we could leverage the bleeding edge component and component router in our Angular 1 apps. And we didn’t have to transition to Angular 2 Beta right away. We started using Angular 1.5 components in a new project and have discovered that its features, like a simple data flow and new component router, leave less of a margin for error and produce cleaner code than AngularJS 1.4.
Simple Data Flow

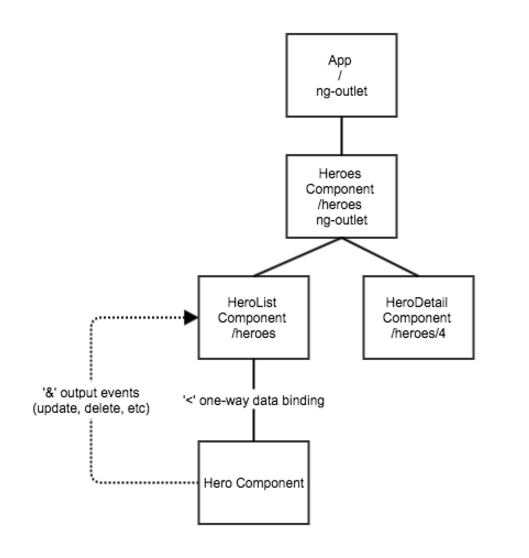
Components have input and output bindings. Inputs should use one-way data binding “<“. Outputs should use output bindings “&”. This is encourages one-way data flow where data flows down and actions bubble up.
Smart components are responsible for calling data services, as well as performing standard CRUD actions on your data.
Dumb components are responsible for receiving data from smart components, rendering the ui, and reacting to events and sending actions to smart components.
This simplified data flow helps developers structure components in a way that’s easy to understand. Each component has access only to its own data and view. There are no longer inherited scopes like before; the scope is always isolated for a component, decreasing confusion about where the data is changed.
New Component Router
The component router is another new feature in Angular 1.5. The component router loads components into the ng-outlet. If you’ve ever used ui-router, ng-outlet works similarly to ui-view. The primary difference is that it loads in a component instead of a controller and template.
The component router supports non-terminating routes. In other words, it can support nested subroutes, which is useful when you need to route URL subpaths.
Conclusion
Components in Angular 1 are a solid way to build your Angular app, and they may help you achieve a clearer app structure in comparison with other means of organization. Components also promote loose coupling and single responsibility. You will be in good shape as long as you follow the conventions in the Angular developer guides for components and component router. And if used correctly, AngularJS components can also promote developer sanity.