Facebook
Diversity Hub

We helped Facebook tell a compelling story about their ambitious diversity and inclusion initiatives
Background
In the fall of 2018, Facebook came to Fresh at a critical moment. It was preparing to build a home for its 2019 Diversity Report, a highly-publicized document showing its progress toward diversity and inclusion in its workforce and helping people from underrepresented communities learn about careers in tech. Facebook committed to bringing new voices forward to tell a more cohesive and comprehensive diversity and inclusion story rather than just presenting numbers. The site needed to do more than share demographic data.
Challenges
- Telling a compelling story about ongoing institutional D&I progress and individual employee commitments
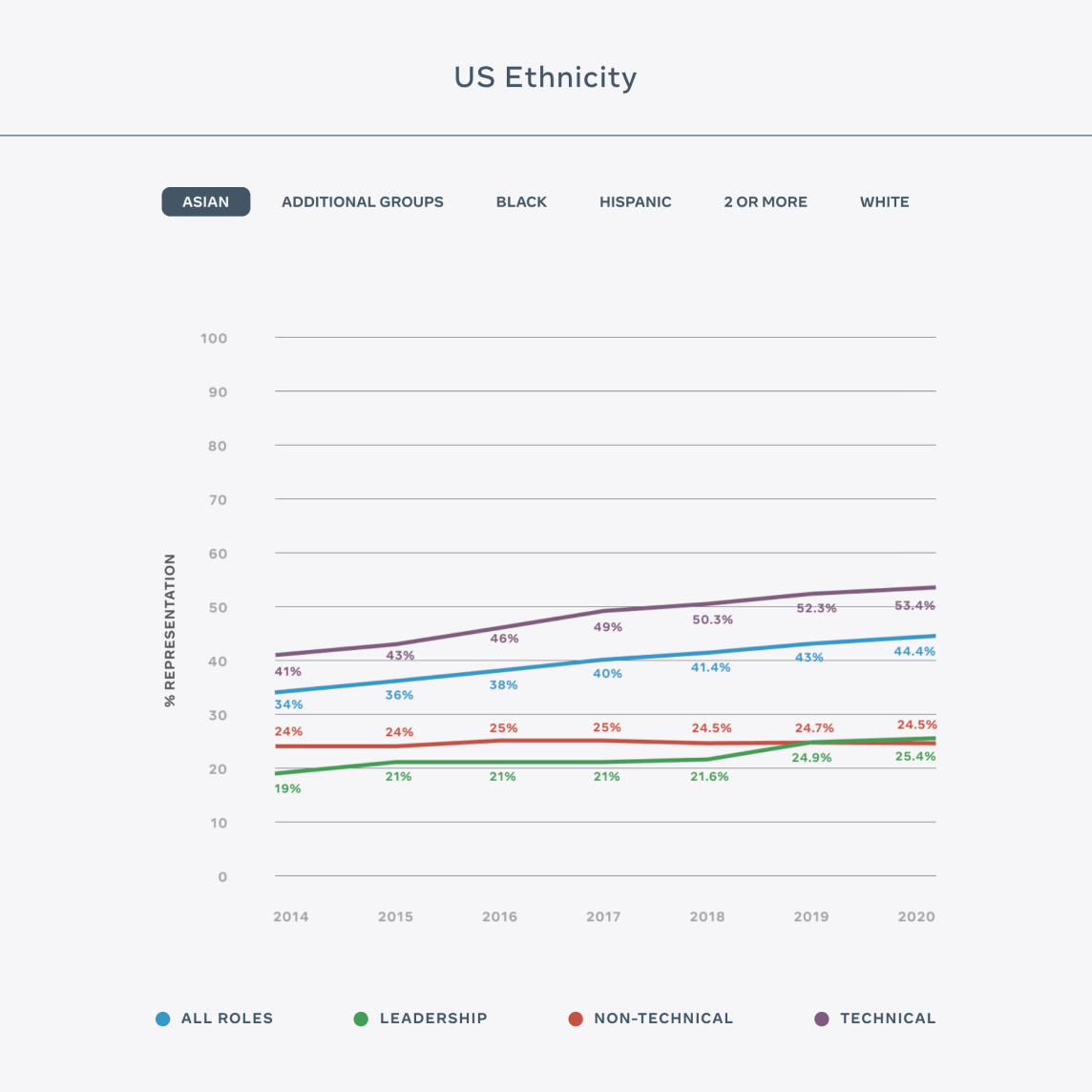
- Humanizing data-based insights by showcasing the people behind various initiatives and programs
- Using seamless navigation and design to promote usability and build trust
Core Technologies
Leveraging an existing website framework
We learned early on that the site’s foundation would be built on WordPress and VIP, its de-facto enterprise platform. We dove into the VIP documentation, learning that with third-party plugin support and pre-defined development workflows and configurations, it was important to divide for continuous integration and deployment.
We started where we usually do: prototyping and weighing risk against speed, quality, and schedule liability. The guiding principle was to provide Facebook with the functionality needed to tell their diversity and inclusion story easily as new plot points were revealed.

Building blocks for efficient development and content production
Initial explorations started with Gutenberg Blocks, a React.js-based editor framework. After a few rounds of prototyping with both pre-existing and custom Blocks, we felt comfortable enough to move forward with Gutenberg Blocks as our WordPress VIP implementation’s backbone.
We moved quickly to create an AWS CodeBuild pipeline that utilized the VIP-required PHP_CodeSniffer rulesets and standards, integrated into our GitHub workflows. This enabled us to quickly catch and fix any potential code review issues before they were introduced to the VIP team.
Once we had our implementation foundation laid and workflows humming along, we got to work on building out the editor and front-end experiences. As our teams collected ongoing feedback, we collaborated closely with Facebook to adjust content structures and presentation quickly and efficiently, incorporating our gained Blocks API knowledge and cross-studio integration with our design and strategy teams.


“This website is a physical manifestation of us at Facebook recognizing there’s more power when we bring all these things together. The site does a better job of showing the breadth and depth of the work, to capture and showcase all of it.

Intuitive navigation for seamless site access
At the outset, we surfaced the importance of providing a straightforward way for Facebook and its partners to identify progress.
Incorporating over 40 separate groups and initiatives—both inside the company and in the community—meant we needed to give the site lucid design logic. Diversity Report content is intermingled with Efforts and Initiatives, both inside Facebook and in communities. Visitors can navigate directly to topics they’re interested in with simple navigation.

The end result
A risky announcement anchored the site’s launch: on launch day, Facebook’s Global Chief Diversity Officer, Maxine Williams pledged 50 percent of Facebook’s employees would come from underrepresented groups by 2024.
The Diversity Hub is a crucial part of that initiative. We were proud to help Facebook build a streamlined content management environment, developer-friendly frameworks, and a seamless user experience.

