Middleby
Touchscreen UI & Product Unification

The ripple effects of brand unification
The Challenge
The Middleby Corporation, which does business with 97 out of the top 100 food service chains in the US and internationally, was looking to unify the 60+ brands under their parent umbrella. With each new brand they acquired, they were overspending on new product UI’s that completed the same basic set of functions. From industrial deep fryers to ice cream machines, Middleby’s products have many differences yet many core similarities.
Our Solution
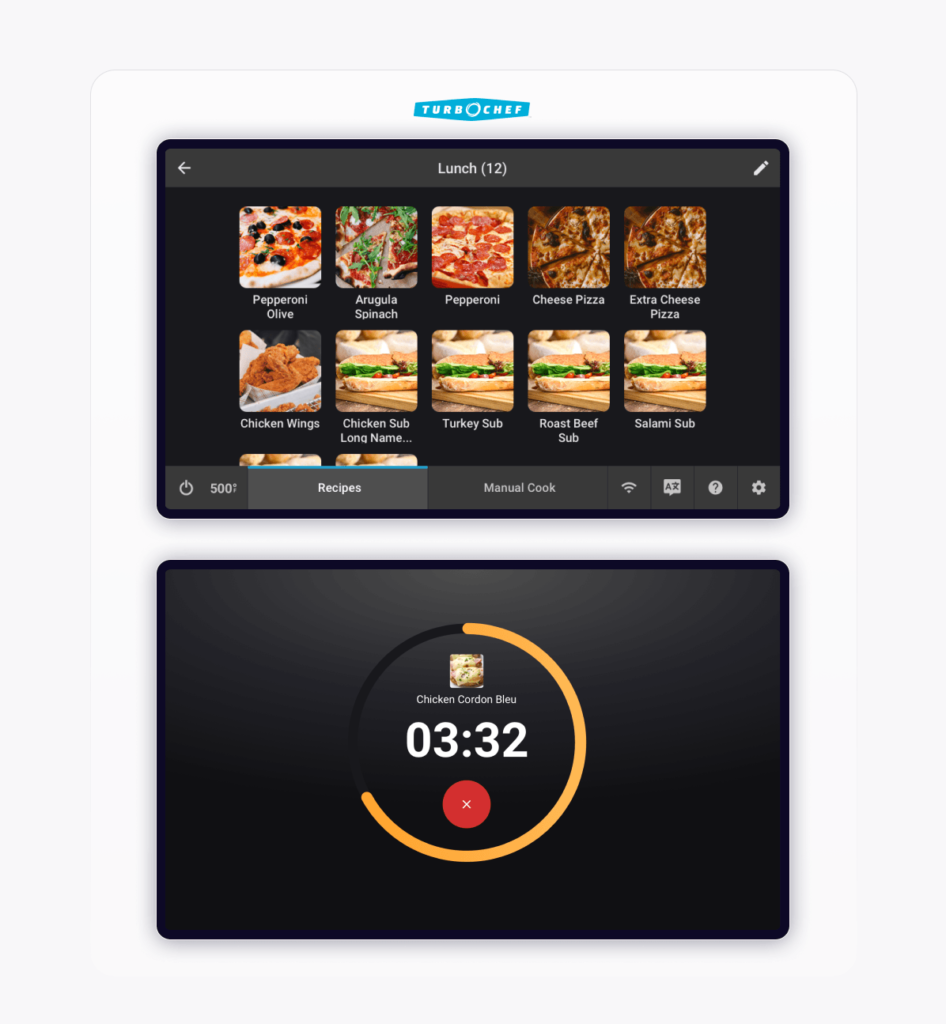
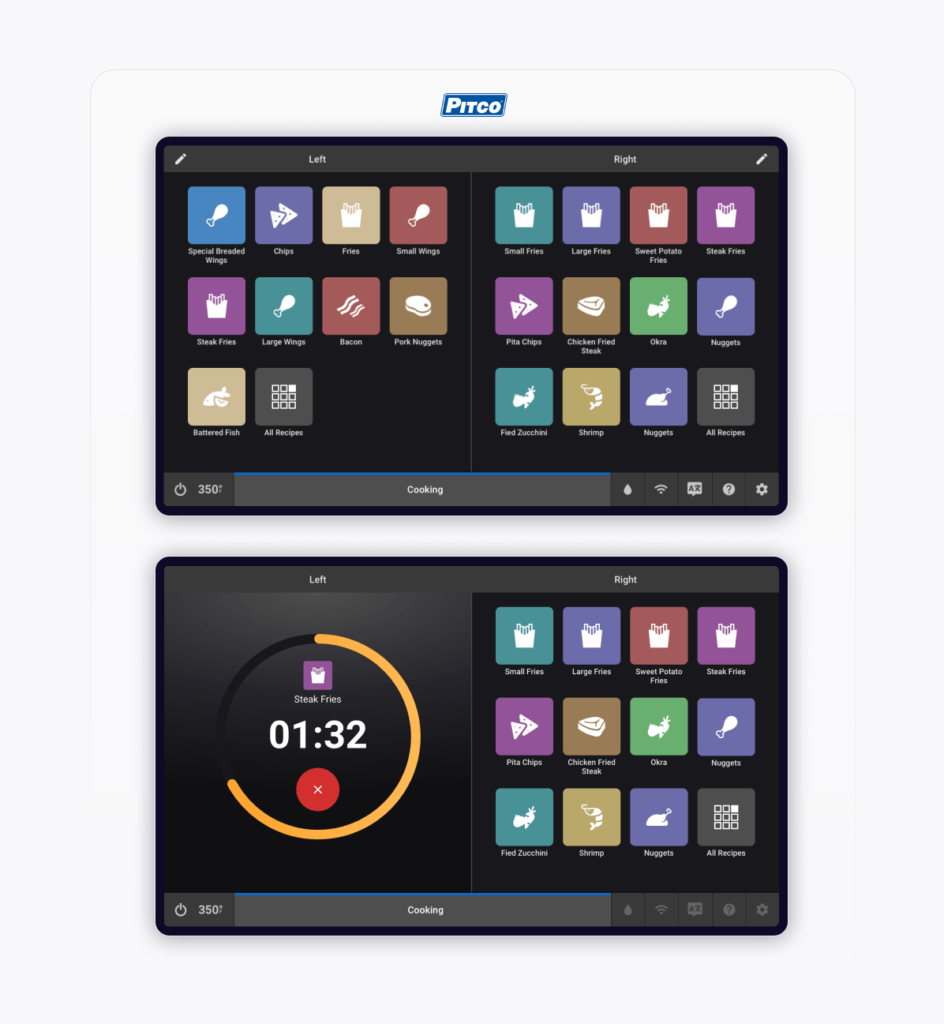
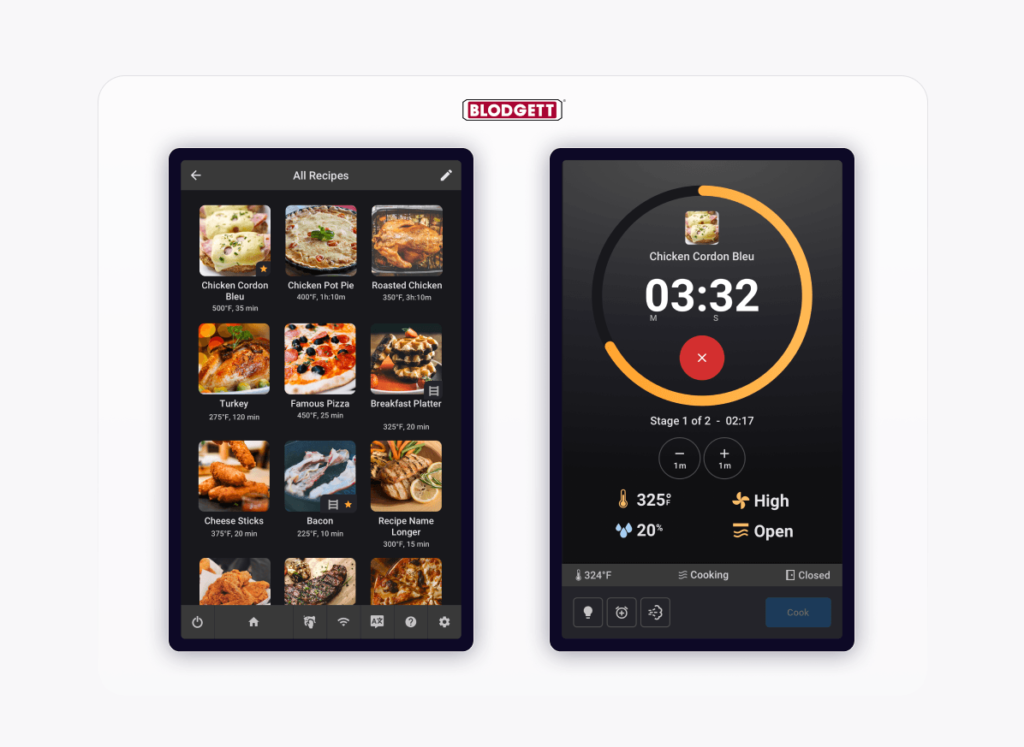
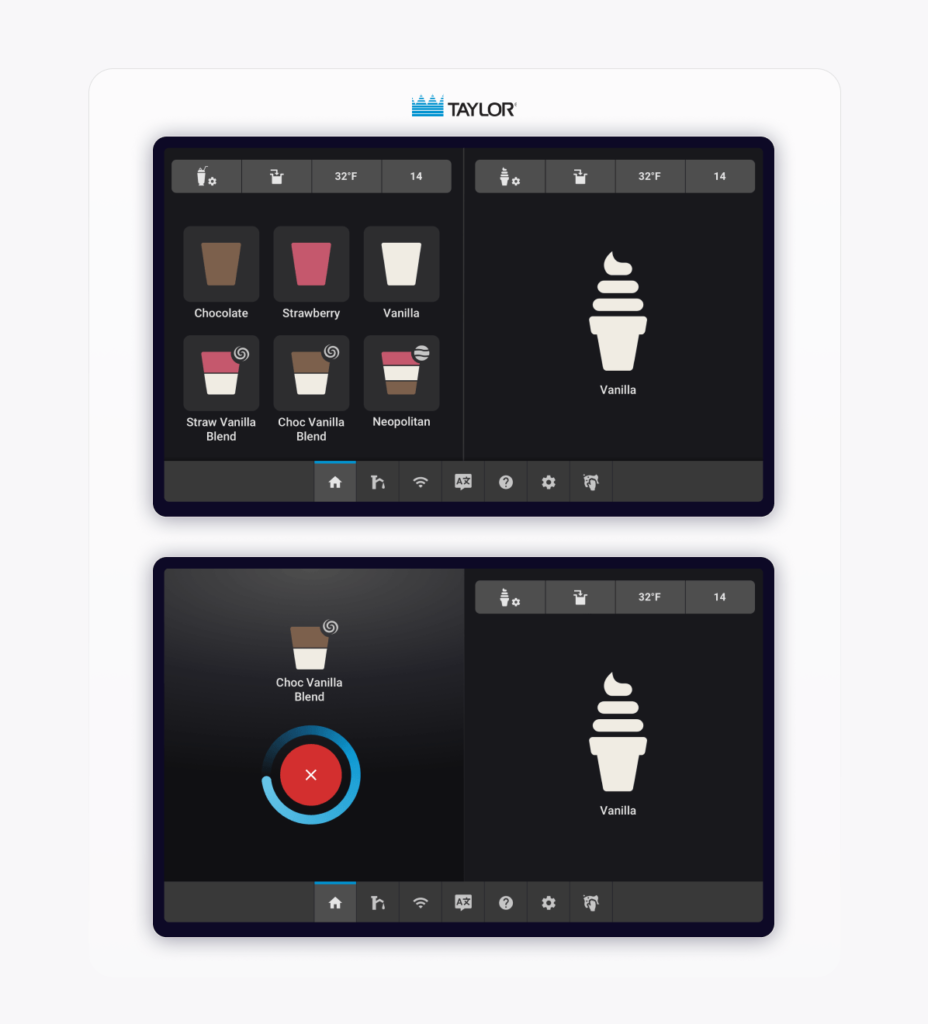
We recommended keeping the UI across Middleby’s embedded systems as similar as possible to improve learnability and cut down on future design and development efforts. After extensive research at 10 locations across the country, we designed, tested, and delivered mockups for 4 commercial kitchen products and a design language system (DLS) for future touchscreen products.
Services & Capabilities


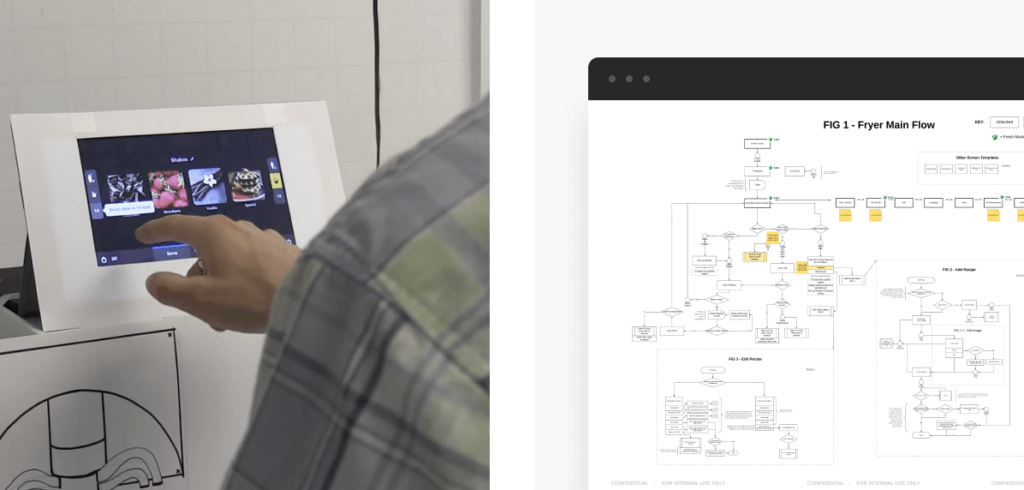
Framing the problem with research
An upfront research effort allowed us to discover product similarities, prioritize user needs, and identify places we could cut down on taps, swipes, and a variety of other user inputs on Middleby’s touchscreen interfaces.



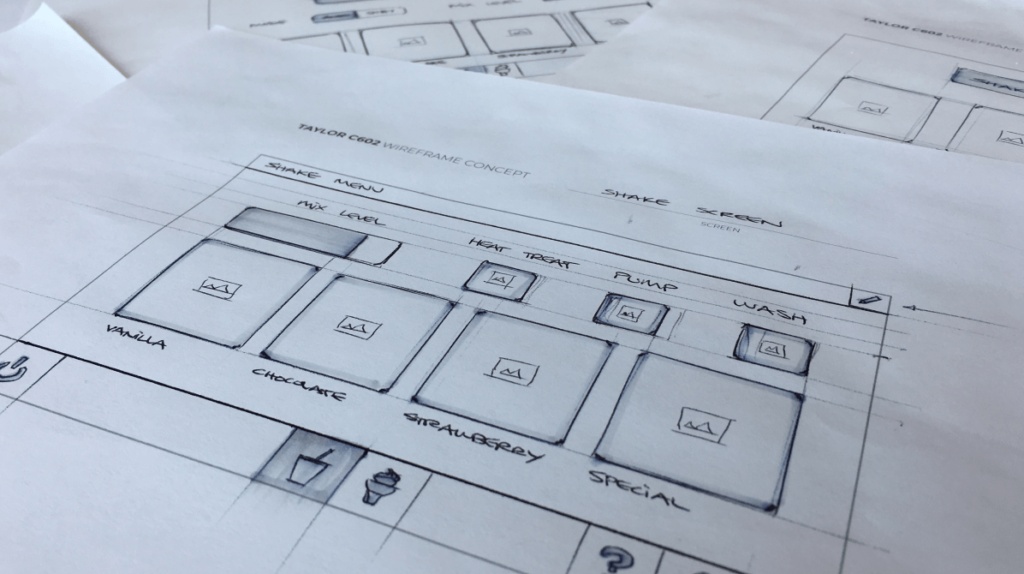
Starting from the ground up
We iterated quickly on whiteboards, tabletops, paper, and design programs to nail down core flows and layout possibilities. Doing quick wireframes allowed us to visualize the UI similarities across the brands and account for flexible configurations within product models. This was particularly challenging for the Taylor Soft-Serve and Shake machines which did not have a touchscreen to begin with.



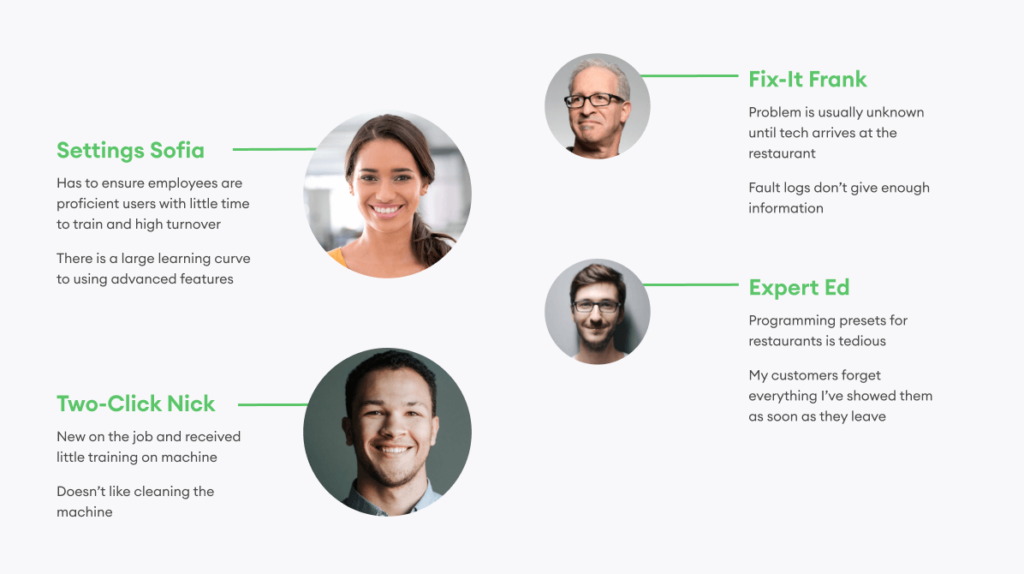
Designing for a plurality of users
We did extensive mockup iterations and testing of the design interactions to make sure they resonated with new users as well as veteran users who had grown accustomed to the old interfaces. The new designs were a vast improvement over their predecessors, shaving 22 seconds off the average completion time in operating one machine.




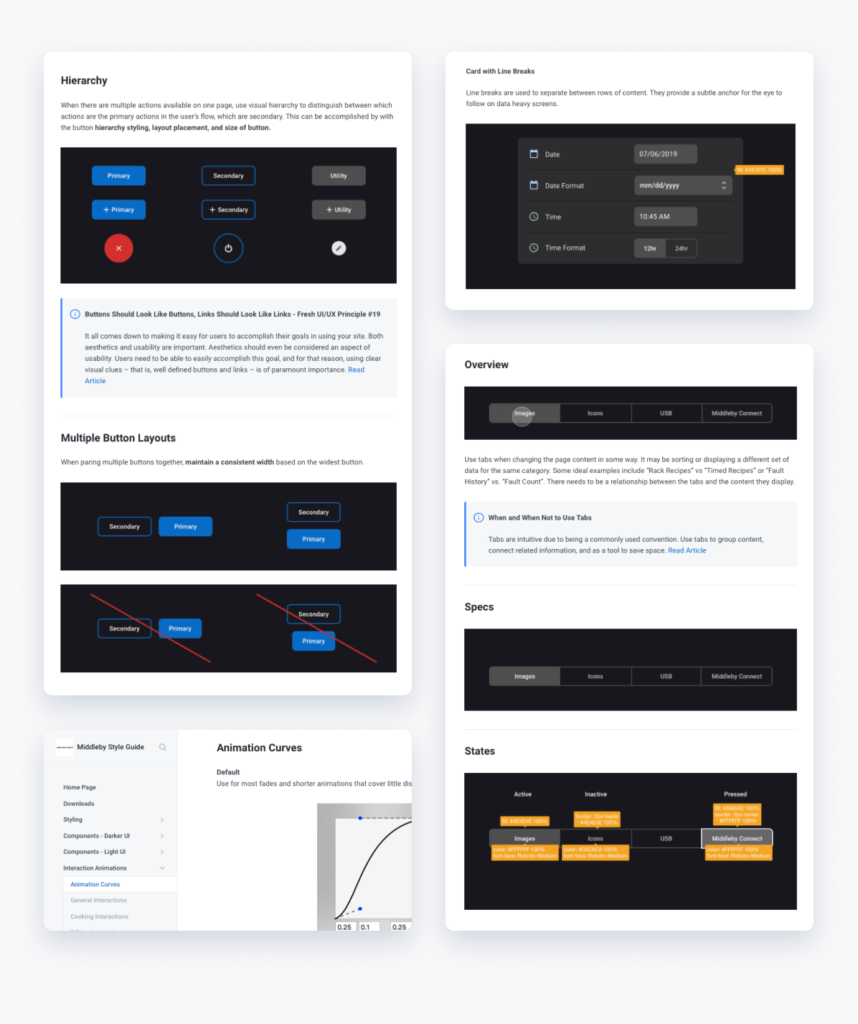
A guide for the future
After making final revisions, we developed a style guide to explain the design language system (DLS) to future Middleby designers and developers. The cohesive system simplifies the product design process, ensuring that as more brands are added under the Middleby umbrella, cost, effort, and consistency are kept in check.